Image Size for Facebook Post
By
Anjih Najxu
—
Sep 27, 2018
—
Facebook Photo Post Size
What are all the Facebook photo dimensions you have to know in 2018? Image Size for Facebook Post: Well, consider this your one-stop guide to whatever from Facebook cover photo dimension to profile image size, advertisement dimensions, as well as extra.

At first, Facebook was primarily message as well as relate to the occasional baby photo flying with your stream, however, with the transforming trends in social networks, aesthetic content has come to be a leading force.
Images. Videos. Animated GIFS. They're in vogue.
Truly, an image is worth greater than a thousand words, and Facebook has made sure that you can properly interact your ideas and also experiences with making use of top notch pictures.
And those making great use of Facebook's aesthetic nature are getting the most effective outcomes with their social media sites marketing.
Facebook is the leading social media sites system, after all, so it is necessary that you approach it equipped with all the info you require.
Staying on par with the ever-changing image sizes and also styles on Facebook is a dizzying, and exhausting job.
However I have actually got you covered.
In this Post, I'm going offer you one of the most accurate as well as current referrals to the excellent Facebook photo sizes and also measurements. This Post includes:
- Uploaded Photo Dimensions
- Link Post Picture Dimension
Facebook Image Upload Sizes

For many years, Facebook has actually obtained much better at keeping picture high quality when publishing pictures. It utilized to be definitely terrible.
I'm very delighted they've currently made photo high quality a concern when resizing and also optimizing images on their system.
When you post a solitary image to a Facebook Post, the maximum width it will show in-stream is 492px.
The height will certainly depend on the orientation or facet ratio of the image you're publishing:.
Square: in-stream screen will certainly be an optimum of 492px by 492px.
Picture: in-stream display will certainly be a maximum of 492 × 738.
Landscape: in-stream display screen will certainly be an optimum of 492 × 276.

Expanding Photos in Movie Theater View.
When you click the picture to increase it in "theater" (a.k.a. Lightbox) view, it will scale approximately fit whatever display size it's being revealed on.
There is no other way to account for every possible display dimension in the world, so the adhering to are fundamental guidelines.
Facebook appears to have an upper limit of 2048px for height or size.
So regardless of your photo alignment, if among its measurements is greater than 2048px, after that Facebook will certainly resize the photo to obtain that worth as close to the 2048px as feasible while preserving the exact same facet ratio for the image.
Make good sense? Certainly it does-- you're extremely clever. I like you.
Now, the adhering to areas are for the super-obsessive types that need to know the precise pixel sizes of every little thing.
If you are just one of those people, good for you. And also here you go!
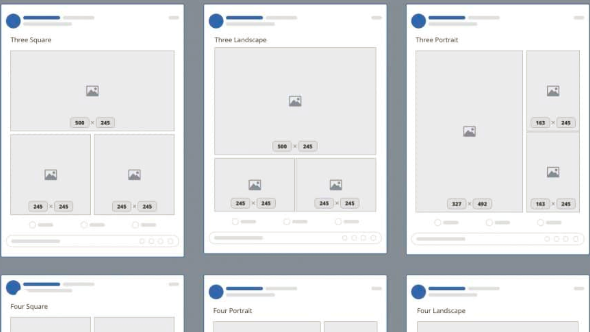
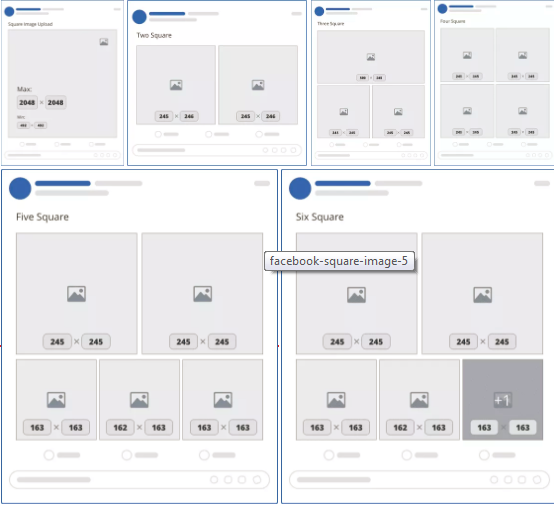
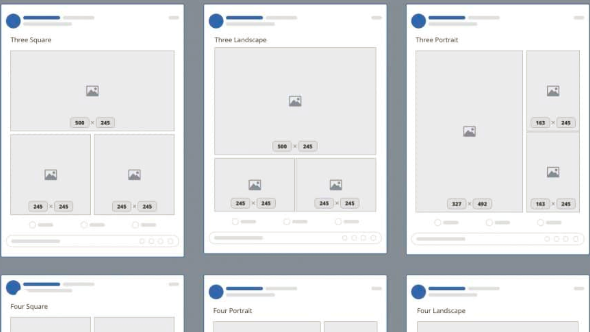
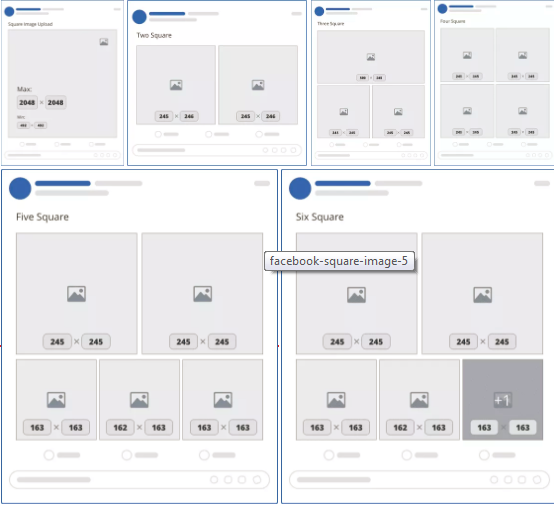
Multiple Square Oriented Photos
For submitting square images, below are the numerous dimensions based upon the number of pictures are uploaded:.
- One square: 492px by 492px.
- Two squares: 245px by 246px (both).
- 3 squares: 492px by 245px (top), 245px by 245px (bottom two).
- 4 squares: 245px by 245px (all).
- 5 squares: 245px by 245px (leading two), 163px by 163px (bottom left, lower right), 162px by 163px (bottom middle).
- Six squares: Like 5 however bottom appropriate photo has an overlay displaying the variety of photos not shown.
For every little thing over six images, the format will certainly be specifically the exact same.

Multiple Picture Oriented Photos.
If you're posting several portrait oriented pictures, below are the different sizes inning accordance with the number of are submitted:.
- One picture: 492px by 738px.
- Two portrait: 245px by 492px.
- 3 picture: 327px by 492px (left), 163px by 245px (right top and bottom).
- Four portrait: 327px by 492px (left), 163px by 163px (right top and bottom), 163px by 162px (right center).
- 5 picture: 245px by 245px (leading two), 163px by 163px (bottom left, lower right), 162px by 163px (base center).
- Six picture: Like 5 yet bottom appropriate picture has an overlay displaying the number of pictures disappointed.
Once again, for every little thing over six pictures, the design will certainly be exactly the exact same.

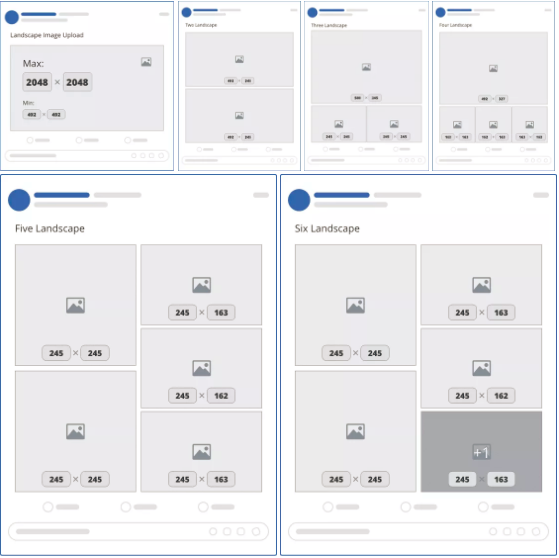
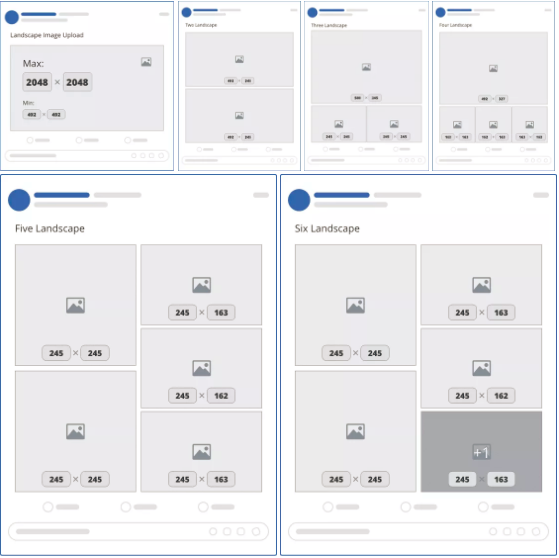
Several Landscape Oriented Photos
Hopefully, now, you see a pattern. Right here are the layouts for publishing several landscape pictures.
One landscape: 492px by 276px.
Two landscape: 492px by 245px.
Three landscape: 492px by 327px (top), 245px by 163px (base left and ideal).
Four landscape: 492px by 327px (top), 163px by 163px (bottom left, bottom right), 162px by 163px (base middle).
Five landscape: 245px by 245px (leading left as well as bottom left), 245px by 163px (top right as well as lower right), 145px by 162px (center right).
6 landscape: Same as 5 however bottom appropriate image has an overlay presenting the number of images not shown.
As well as if you thought that for everything over six images, the design would be precisely the very same, you 'd be 100% right!

Posting Pictures with Numerous Positionings.
If you're submitting different photos, all with different sizes and also orientations, Facebook is going base the format on the initial image.
So if your very first photo is a Picture, you can anticipate to see the Picture layouts applied based on the amount of photos are being posted.
Make sense? Great, currently allow's go on.
Web Link Post Images

Shared web link pictures that appear on personal timelines or when they show up on the news feeds action 476px by 249px. To make sure a high resolution photo, the advised picture dimension is 1200px by 628px.
Currently, the problem here is that if you're sharing a connect to a site, Facebook not provides you the capacity to customize that picture that shows up. The picture needs to be automatically drawn from the location web page.
So that implies if you're sharing your own site pages, you'll should see to it you have the proper HTML markup on those web pages that will determine the picture that Facebook should make use of.
It so happens that one of the products I co-created, Social War, will certainly allow you to do this easily if you're making use of WordPress.
And also, obviously, I've obtained a design template for that also.

You can right-click the photo to "Save as" or you could just download the entire collection of themes from this post at the end of this Post.

Image Size for Facebook Post
At first, Facebook was primarily message as well as relate to the occasional baby photo flying with your stream, however, with the transforming trends in social networks, aesthetic content has come to be a leading force.
Images. Videos. Animated GIFS. They're in vogue.
Truly, an image is worth greater than a thousand words, and Facebook has made sure that you can properly interact your ideas and also experiences with making use of top notch pictures.
And those making great use of Facebook's aesthetic nature are getting the most effective outcomes with their social media sites marketing.
Facebook is the leading social media sites system, after all, so it is necessary that you approach it equipped with all the info you require.
Staying on par with the ever-changing image sizes and also styles on Facebook is a dizzying, and exhausting job.
However I have actually got you covered.
In this Post, I'm going offer you one of the most accurate as well as current referrals to the excellent Facebook photo sizes and also measurements. This Post includes:
- Uploaded Photo Dimensions
- Link Post Picture Dimension
Facebook Image Upload Sizes

For many years, Facebook has actually obtained much better at keeping picture high quality when publishing pictures. It utilized to be definitely terrible.
I'm very delighted they've currently made photo high quality a concern when resizing and also optimizing images on their system.
When you post a solitary image to a Facebook Post, the maximum width it will show in-stream is 492px.
The height will certainly depend on the orientation or facet ratio of the image you're publishing:.
Square: in-stream screen will certainly be an optimum of 492px by 492px.
Picture: in-stream display will certainly be a maximum of 492 × 738.
Landscape: in-stream display screen will certainly be an optimum of 492 × 276.

Expanding Photos in Movie Theater View.
When you click the picture to increase it in "theater" (a.k.a. Lightbox) view, it will scale approximately fit whatever display size it's being revealed on.
There is no other way to account for every possible display dimension in the world, so the adhering to are fundamental guidelines.
Facebook appears to have an upper limit of 2048px for height or size.
So regardless of your photo alignment, if among its measurements is greater than 2048px, after that Facebook will certainly resize the photo to obtain that worth as close to the 2048px as feasible while preserving the exact same facet ratio for the image.
Make good sense? Certainly it does-- you're extremely clever. I like you.
Now, the adhering to areas are for the super-obsessive types that need to know the precise pixel sizes of every little thing.
If you are just one of those people, good for you. And also here you go!
Multiple Square Oriented Photos
For submitting square images, below are the numerous dimensions based upon the number of pictures are uploaded:.
- One square: 492px by 492px.
- Two squares: 245px by 246px (both).
- 3 squares: 492px by 245px (top), 245px by 245px (bottom two).
- 4 squares: 245px by 245px (all).
- 5 squares: 245px by 245px (leading two), 163px by 163px (bottom left, lower right), 162px by 163px (bottom middle).
- Six squares: Like 5 however bottom appropriate photo has an overlay displaying the variety of photos not shown.
For every little thing over six images, the format will certainly be specifically the exact same.

Multiple Picture Oriented Photos.
If you're posting several portrait oriented pictures, below are the different sizes inning accordance with the number of are submitted:.
- One picture: 492px by 738px.
- Two portrait: 245px by 492px.
- 3 picture: 327px by 492px (left), 163px by 245px (right top and bottom).
- Four portrait: 327px by 492px (left), 163px by 163px (right top and bottom), 163px by 162px (right center).
- 5 picture: 245px by 245px (leading two), 163px by 163px (bottom left, lower right), 162px by 163px (base center).
- Six picture: Like 5 yet bottom appropriate picture has an overlay displaying the number of pictures disappointed.
Once again, for every little thing over six pictures, the design will certainly be exactly the exact same.

Several Landscape Oriented Photos
Hopefully, now, you see a pattern. Right here are the layouts for publishing several landscape pictures.
One landscape: 492px by 276px.
Two landscape: 492px by 245px.
Three landscape: 492px by 327px (top), 245px by 163px (base left and ideal).
Four landscape: 492px by 327px (top), 163px by 163px (bottom left, bottom right), 162px by 163px (base middle).
Five landscape: 245px by 245px (leading left as well as bottom left), 245px by 163px (top right as well as lower right), 145px by 162px (center right).
6 landscape: Same as 5 however bottom appropriate image has an overlay presenting the number of images not shown.
As well as if you thought that for everything over six images, the design would be precisely the very same, you 'd be 100% right!

Posting Pictures with Numerous Positionings.
If you're submitting different photos, all with different sizes and also orientations, Facebook is going base the format on the initial image.
So if your very first photo is a Picture, you can anticipate to see the Picture layouts applied based on the amount of photos are being posted.
Make sense? Great, currently allow's go on.
Web Link Post Images

Shared web link pictures that appear on personal timelines or when they show up on the news feeds action 476px by 249px. To make sure a high resolution photo, the advised picture dimension is 1200px by 628px.
Currently, the problem here is that if you're sharing a connect to a site, Facebook not provides you the capacity to customize that picture that shows up. The picture needs to be automatically drawn from the location web page.
So that implies if you're sharing your own site pages, you'll should see to it you have the proper HTML markup on those web pages that will determine the picture that Facebook should make use of.
It so happens that one of the products I co-created, Social War, will certainly allow you to do this easily if you're making use of WordPress.
And also, obviously, I've obtained a design template for that also.

You can right-click the photo to "Save as" or you could just download the entire collection of themes from this post at the end of this Post.

