Facebook Photo Post Size
By
MUFY UJASH
—
Oct 19, 2018
—
Facebook Photo Post Size
What are all the Facebook picture dimensions you need to know in 2018? Facebook Photo Post Size: Well, consider this your one-stop overview of everything from Facebook cover image size to profile image dimension, ad dimensions, and also more.
Facebook Photo Post Size
Initially, Facebook was primarily message and relate to the periodic baby image flying via your stream, nonetheless, with the changing fads in social networks, aesthetic web content has become a leading pressure.
Pictures. Videos. Computer animated GIFS. They're all the rage.
Absolutely, a picture deserves more than a thousand words, and Facebook has ensured that you could effectively interact your ideas and also experiences with the use of high-grade pictures.
As well as those making great use of Facebook's aesthetic nature are obtaining the very best outcomes with their social media advertising.
Facebook is the leading social media system, nevertheless, so it is necessary that you approach it equipped with all the info you need.
Keeping up with the ever-changing photo sizes and also formats on Facebook is an excessive, and tiring task.
Yet I've got you covered.
In this Post, I'm going offer you the most exact and also current references to the excellent Facebook picture dimensions and measurements. This Post consists of:
- Uploaded Image Dimensions
- Web Link Post Photo Dimension
Facebook Picture Upload Sizes
Over the years, Facebook has actually gotten better at preserving photo high quality when posting pictures. It used to be definitely horrific.
I'm really pleased they've now made photo top quality a priority when resizing as well as maximizing photos on their system.
When you post a single image to a Facebook Post, the optimum width it will show in-stream is 492px.
The height will certainly rely on the orientation or element proportion of the image you're publishing:.
Square: in-stream display screen will certainly be an optimum of 492px by 492px.
Portrait: in-stream display will certainly be a maximum of 492 × 738.
Landscape: in-stream screen will be a maximum of 492 × 276.
Expanding Pictures in Movie Theater Sight.
When you click the picture to expand it in "theatre" (a.k.a. Lightbox) view, it will certainly scale as much as fit whatever display dimension it's being revealed on.
There is no chance to account for every possible display dimension worldwide, so the following are basic guidelines.
Facebook seems to have a ceiling of 2048px for height or width.
So no matter your image alignment, if among its dimensions is more than 2048px, then Facebook will resize the picture to get that value as near the 2048px as possible while keeping the exact same element ratio for the image.
Make good sense? Certainly it does-- you're extremely wise. I like you.
Now, the following sections are for the super-obsessive kinds that wish to know the specific pixel sizes of whatever.
If you are among those people, helpful for you. And also here you go!
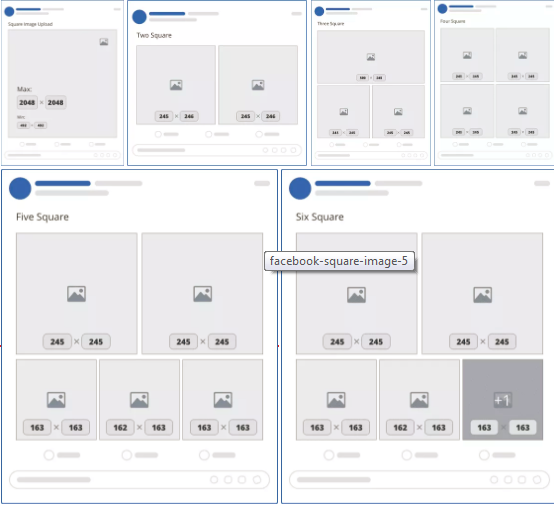
Several Square Oriented Photos
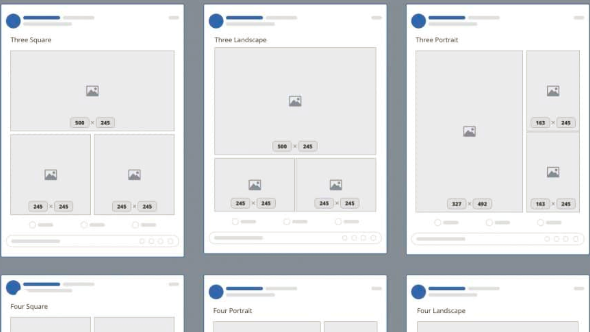
For uploading square pictures, right here are the various dimensions based upon how many pictures are published:.
- One square: 492px by 492px.
- 2 squares: 245px by 246px (both).
- 3 squares: 492px by 245px (top), 245px by 245px (lower 2).
- Four squares: 245px by 245px (all).
- Five squares: 245px by 245px (top 2), 163px by 163px (base left, bottom right), 162px by 163px (base middle).
- Six squares: Same as 5 however bottom right picture has an overlay showing the number of pictures disappointed.
For every little thing over six images, the design will certainly be exactly the same.
Multiple Portrait Oriented Photos.
If you're uploading multiple portrait drivened images, right here are the various dimensions according to the number of are uploaded:.
- One portrait: 492px by 738px.
- 2 picture: 245px by 492px.
- Three portrait: 327px by 492px (left), 163px by 245px (right top and base).
- 4 picture: 327px by 492px (left), 163px by 163px (right top and base), 163px by 162px (right center).
- 5 picture: 245px by 245px (leading two), 163px by 163px (bottom left, lower right), 162px by 163px (base middle).
- 6 portrait: Same as 5 however lower best picture has an overlay presenting the variety of images disappointed.
Once more, for everything over 6 photos, the format will be precisely the very same.
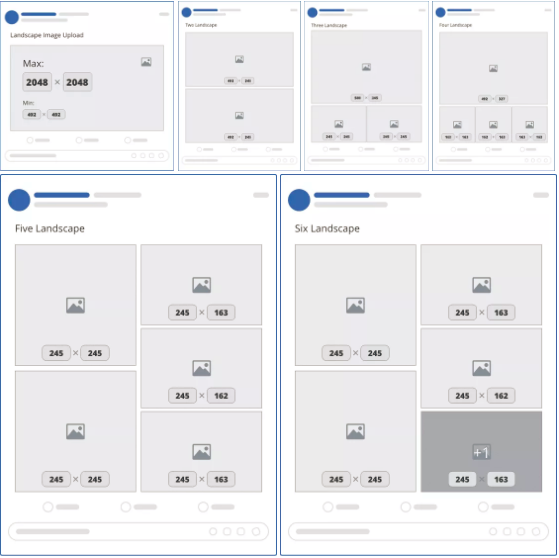
Multiple Landscape Oriented Photos
Hopefully, now, you see a pattern. Right here are the designs for posting numerous landscape images.
One landscape: 492px by 276px.
Two landscape: 492px by 245px.
Three landscape: 492px by 327px (top), 245px by 163px (base left as well as best).
Four landscape: 492px by 327px (top), 163px by 163px (bottom left, lower right), 162px by 163px (bottom middle).
5 landscape: 245px by 245px (leading left and bottom left), 245px by 163px (leading right and bottom right), 145px by 162px (middle right).
6 landscape: Same as 5 however bottom appropriate picture has an overlay showing the number of pictures not shown.
And if you guessed that for whatever over 6 pictures, the format would certainly be specifically the same, you would certainly be 100% right!
Posting Pictures with Several Alignments.
If you're posting different images, all with different dimensions as well as positionings, Facebook is going base the format on the first photo.
So if your first photo is a Portrait, you can anticipate to see the Picture layouts applied based on how many pictures are being published.
Make good sense? Great, now allow's proceed.
Web Link Post Images
Shared web link photos that appear on personal timelines or when they show up on the information feeds measure 476px by 249px. To ensure a high resolution picture, the suggested picture dimension is 1200px by 628px.
Now, the issue right here is that if you're sharing a link to an internet site, Facebook no longer offers you the capability to tailor that picture that turns up. The photo has to be automatically pulled from the destination website.
To make sure that means if you're sharing your own website pages, you'll need to make sure you have the correct HTML markup on those pages that will identify the photo that Facebook must utilize.
It just so takes place that of the items I co-created, Social Warfare, will certainly permit you to do this easily if you're utilizing WordPress.
As well as, naturally, I have actually obtained a theme for that as well.
You could right-click the image to "Save as" or you could simply download and install the entire set of templates from this write-up at the end of this Post.
Facebook Photo Post Size
Initially, Facebook was primarily message and relate to the periodic baby image flying via your stream, nonetheless, with the changing fads in social networks, aesthetic web content has become a leading pressure.
Pictures. Videos. Computer animated GIFS. They're all the rage.
Absolutely, a picture deserves more than a thousand words, and Facebook has ensured that you could effectively interact your ideas and also experiences with the use of high-grade pictures.
As well as those making great use of Facebook's aesthetic nature are obtaining the very best outcomes with their social media advertising.
Facebook is the leading social media system, nevertheless, so it is necessary that you approach it equipped with all the info you need.
Keeping up with the ever-changing photo sizes and also formats on Facebook is an excessive, and tiring task.
Yet I've got you covered.
In this Post, I'm going offer you the most exact and also current references to the excellent Facebook picture dimensions and measurements. This Post consists of:
- Uploaded Image Dimensions
- Web Link Post Photo Dimension
Facebook Picture Upload Sizes
Over the years, Facebook has actually gotten better at preserving photo high quality when posting pictures. It used to be definitely horrific.
I'm really pleased they've now made photo top quality a priority when resizing as well as maximizing photos on their system.
When you post a single image to a Facebook Post, the optimum width it will show in-stream is 492px.
The height will certainly rely on the orientation or element proportion of the image you're publishing:.
Square: in-stream display screen will certainly be an optimum of 492px by 492px.
Portrait: in-stream display will certainly be a maximum of 492 × 738.
Landscape: in-stream screen will be a maximum of 492 × 276.
Expanding Pictures in Movie Theater Sight.
When you click the picture to expand it in "theatre" (a.k.a. Lightbox) view, it will certainly scale as much as fit whatever display dimension it's being revealed on.
There is no chance to account for every possible display dimension worldwide, so the following are basic guidelines.
Facebook seems to have a ceiling of 2048px for height or width.
So no matter your image alignment, if among its dimensions is more than 2048px, then Facebook will resize the picture to get that value as near the 2048px as possible while keeping the exact same element ratio for the image.
Make good sense? Certainly it does-- you're extremely wise. I like you.
Now, the following sections are for the super-obsessive kinds that wish to know the specific pixel sizes of whatever.
If you are among those people, helpful for you. And also here you go!
Several Square Oriented Photos
For uploading square pictures, right here are the various dimensions based upon how many pictures are published:.
- One square: 492px by 492px.
- 2 squares: 245px by 246px (both).
- 3 squares: 492px by 245px (top), 245px by 245px (lower 2).
- Four squares: 245px by 245px (all).
- Five squares: 245px by 245px (top 2), 163px by 163px (base left, bottom right), 162px by 163px (base middle).
- Six squares: Same as 5 however bottom right picture has an overlay showing the number of pictures disappointed.
For every little thing over six images, the design will certainly be exactly the same.
Multiple Portrait Oriented Photos.
If you're uploading multiple portrait drivened images, right here are the various dimensions according to the number of are uploaded:.
- One portrait: 492px by 738px.
- 2 picture: 245px by 492px.
- Three portrait: 327px by 492px (left), 163px by 245px (right top and base).
- 4 picture: 327px by 492px (left), 163px by 163px (right top and base), 163px by 162px (right center).
- 5 picture: 245px by 245px (leading two), 163px by 163px (bottom left, lower right), 162px by 163px (base middle).
- 6 portrait: Same as 5 however lower best picture has an overlay presenting the variety of images disappointed.
Once more, for everything over 6 photos, the format will be precisely the very same.
Multiple Landscape Oriented Photos
Hopefully, now, you see a pattern. Right here are the designs for posting numerous landscape images.
One landscape: 492px by 276px.
Two landscape: 492px by 245px.
Three landscape: 492px by 327px (top), 245px by 163px (base left as well as best).
Four landscape: 492px by 327px (top), 163px by 163px (bottom left, lower right), 162px by 163px (bottom middle).
5 landscape: 245px by 245px (leading left and bottom left), 245px by 163px (leading right and bottom right), 145px by 162px (middle right).
6 landscape: Same as 5 however bottom appropriate picture has an overlay showing the number of pictures not shown.
And if you guessed that for whatever over 6 pictures, the format would certainly be specifically the same, you would certainly be 100% right!
Posting Pictures with Several Alignments.
If you're posting different images, all with different dimensions as well as positionings, Facebook is going base the format on the first photo.
So if your first photo is a Portrait, you can anticipate to see the Picture layouts applied based on how many pictures are being published.
Make good sense? Great, now allow's proceed.
Web Link Post Images
Shared web link photos that appear on personal timelines or when they show up on the information feeds measure 476px by 249px. To ensure a high resolution picture, the suggested picture dimension is 1200px by 628px.
Now, the issue right here is that if you're sharing a link to an internet site, Facebook no longer offers you the capability to tailor that picture that turns up. The photo has to be automatically pulled from the destination website.
To make sure that means if you're sharing your own website pages, you'll need to make sure you have the correct HTML markup on those pages that will identify the photo that Facebook must utilize.
It just so takes place that of the items I co-created, Social Warfare, will certainly permit you to do this easily if you're utilizing WordPress.
As well as, naturally, I have actually obtained a theme for that as well.
You could right-click the image to "Save as" or you could simply download and install the entire set of templates from this write-up at the end of this Post.