Facebook Post Size 2019
By
Arif Rahman
—
Feb 18, 2019
—
Facebook Photo Post Size
Just what are all the Facebook photo sizes you should understand in 2018? Facebook Post Size: Well, consider this your one-stop guide to everything from Facebook cover picture size to profile photo size, advertisement dimensions, as well as much more.
Facebook Post Size
At first, Facebook was mainly text as well as relate to the occasional child image flying through your stream, however, with the transforming trends in social networks, visual content has become a dominant force.
Photos. Videos. Computer animated GIFS. They're in vogue.
Genuinely, a picture is worth more than a thousand words, and Facebook has guaranteed that you could effectively connect your ideas and experiences with the use of top notch images.
And also those making fantastic use of Facebook's aesthetic nature are getting the very best results with their social media advertising and marketing.
Facebook is the leading social media platform, after all, so it is very important that you approach it equipped with all the details you require.
Keeping up with the ever-changing photo dimensions and styles on Facebook is an excessive, and also exhausting job.
However I have actually got you covered.
In this Post, I'm going offer you the most accurate and also updated recommendations to the ideal Facebook photo sizes as well as dimensions. This Post consists of:
- Uploaded Photo Sizes
- Web Link Post Photo Dimension
Facebook Picture Upload Sizes
Throughout the years, Facebook has actually gotten much better at maintaining picture high quality when submitting images. It made use of to be definitely terrible.
I'm really delighted they've currently made image top quality a concern when resizing and optimizing pictures on their system.
When you post a single picture to a Facebook Post, the maximum width it will certainly display in-stream is 492px.
The elevation will depend on the positioning or facet ratio of the image you're submitting:.
Square: in-stream screen will be a maximum of 492px by 492px.
Portrait: in-stream display will be a maximum of 492 × 738.
Landscape: in-stream display screen will certainly be a maximum of 492 × 276.
Expanding Images in Cinema View.
When you click on the photo to increase it in "theatre" (a.k.a. Lightbox) view, it will certainly scale approximately fit whatever display size it's being shown on.
There is no chance to account for every possible screen dimension worldwide, so the following are fundamental standards.
Facebook seems to have a ceiling of 2048px for elevation or width.
So regardless of your image orientation, if one of its measurements is greater than 2048px, after that Facebook will resize the photo to get that worth as close to the 2048px as feasible while maintaining the same aspect ratio for the image.
Make sense? Obviously it does-- you're really smart. I like you.
Now, the adhering to sections are for the super-obsessive kinds that wish to know the exact pixel sizes of everything.
If you are just one of those individuals, great for you. As well as here you go!
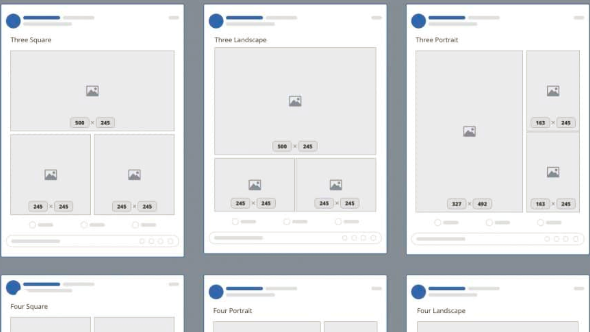
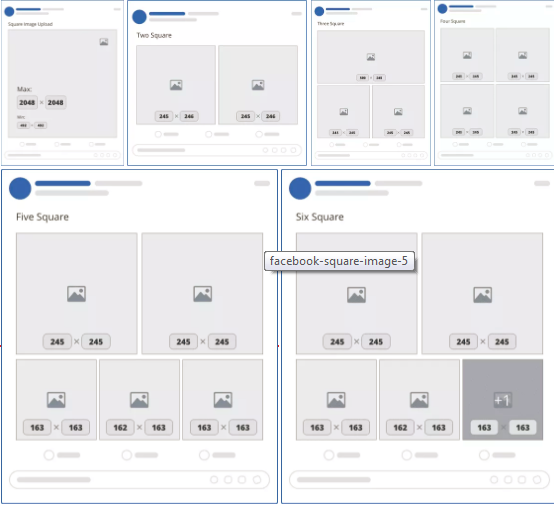
Multiple Square Oriented Photos
For uploading square photos, below are the different sizes based on the amount of photos are posted:.
- One square: 492px by 492px.
- Two squares: 245px by 246px (both).
- Three squares: 492px by 245px (top), 245px by 245px (bottom two).
- Four squares: 245px by 245px (all).
- 5 squares: 245px by 245px (leading two), 163px by 163px (base left, lower right), 162px by 163px (base middle).
- 6 squares: Like 5 but bottom best photo has an overlay showing the variety of images not shown.
For every little thing over six images, the layout will be exactly the same.
Several Picture Oriented Photos.
If you're publishing numerous picture oriented pictures, here are the different sizes according to how many are submitted:.
- One picture: 492px by 738px.
- Two portrait: 245px by 492px.
- Three picture: 327px by 492px (left), 163px by 245px (right top as well as base).
- 4 portrait: 327px by 492px (left), 163px by 163px (right top as well as bottom), 163px by 162px (right center).
- Five picture: 245px by 245px (top 2), 163px by 163px (bottom left, lower right), 162px by 163px (bottom middle).
- Six portrait: Same as 5 but bottom appropriate picture has an overlay presenting the number of images not shown.
Once more, for every little thing over 6 pictures, the layout will certainly be exactly the exact same.
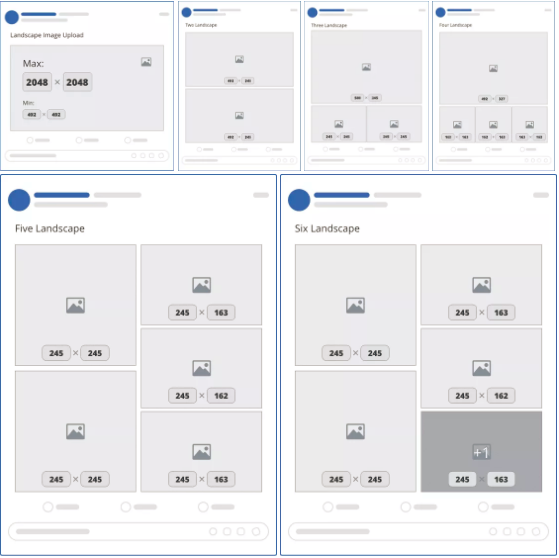
Several Landscape Oriented Photos
Ideally, currently, you see a pattern. Here are the layouts for publishing several landscape pictures.
One landscape: 492px by 276px.
Two landscape: 492px by 245px.
3 landscape: 492px by 327px (top), 245px by 163px (base left as well as right).
4 landscape: 492px by 327px (top), 163px by 163px (base left, bottom right), 162px by 163px (base middle).
5 landscape: 245px by 245px (top left and also lower left), 245px by 163px (leading right as well as bottom right), 145px by 162px (center right).
6 landscape: Same as 5 yet lower best photo has an overlay presenting the number of pictures disappointed.
And also if you guessed that for whatever over six photos, the format would certainly be exactly the very same, you 'd be 100% right!
Uploading Photos with Numerous Positionings.
If you're uploading different photos, all with various sizes and positionings, Facebook is going base the layout on the first photo.
So if your initial photo is a Picture, you could anticipate to see the Portrait formats used based upon how many pictures are being published.
Make sense? Great, currently let's carry on.
Link Post Images
Shared web link pictures that show up on personal timelines or when they appear on the news feeds measure 476px by 249px. To ensure a high resolution photo, the recommended photo dimension is 1200px by 628px.
Currently, the trouble here is that if you're sharing a connect to an internet site, Facebook no longer offers you the capacity to tailor that image that turns up. The photo needs to be immediately pulled from the destination websites.
So that indicates if you're sharing your very own internet site web pages, you'll have to make certain you have the correct HTML markup on those web pages that will determine the image that Facebook must use.
It so occurs that a person of the products I co-created, Social War, will permit you to do this conveniently if you're using WordPress.
And, naturally, I've obtained a template for that as well.
You can right-click the photo to "Save as" or you could simply download and install the entire set of templates from this short article at the end of this Post.
Facebook Post Size
At first, Facebook was mainly text as well as relate to the occasional child image flying through your stream, however, with the transforming trends in social networks, visual content has become a dominant force.
Photos. Videos. Computer animated GIFS. They're in vogue.
Genuinely, a picture is worth more than a thousand words, and Facebook has guaranteed that you could effectively connect your ideas and experiences with the use of top notch images.
And also those making fantastic use of Facebook's aesthetic nature are getting the very best results with their social media advertising and marketing.
Facebook is the leading social media platform, after all, so it is very important that you approach it equipped with all the details you require.
Keeping up with the ever-changing photo dimensions and styles on Facebook is an excessive, and also exhausting job.
However I have actually got you covered.
In this Post, I'm going offer you the most accurate and also updated recommendations to the ideal Facebook photo sizes as well as dimensions. This Post consists of:
- Uploaded Photo Sizes
- Web Link Post Photo Dimension
Facebook Picture Upload Sizes
Throughout the years, Facebook has actually gotten much better at maintaining picture high quality when submitting images. It made use of to be definitely terrible.
I'm really delighted they've currently made image top quality a concern when resizing and optimizing pictures on their system.
When you post a single picture to a Facebook Post, the maximum width it will certainly display in-stream is 492px.
The elevation will depend on the positioning or facet ratio of the image you're submitting:.
Square: in-stream screen will be a maximum of 492px by 492px.
Portrait: in-stream display will be a maximum of 492 × 738.
Landscape: in-stream display screen will certainly be a maximum of 492 × 276.
Expanding Images in Cinema View.
When you click on the photo to increase it in "theatre" (a.k.a. Lightbox) view, it will certainly scale approximately fit whatever display size it's being shown on.
There is no chance to account for every possible screen dimension worldwide, so the following are fundamental standards.
Facebook seems to have a ceiling of 2048px for elevation or width.
So regardless of your image orientation, if one of its measurements is greater than 2048px, after that Facebook will resize the photo to get that worth as close to the 2048px as feasible while maintaining the same aspect ratio for the image.
Make sense? Obviously it does-- you're really smart. I like you.
Now, the adhering to sections are for the super-obsessive kinds that wish to know the exact pixel sizes of everything.
If you are just one of those individuals, great for you. As well as here you go!
Multiple Square Oriented Photos
For uploading square photos, below are the different sizes based on the amount of photos are posted:.
- One square: 492px by 492px.
- Two squares: 245px by 246px (both).
- Three squares: 492px by 245px (top), 245px by 245px (bottom two).
- Four squares: 245px by 245px (all).
- 5 squares: 245px by 245px (leading two), 163px by 163px (base left, lower right), 162px by 163px (base middle).
- 6 squares: Like 5 but bottom best photo has an overlay showing the variety of images not shown.
For every little thing over six images, the layout will be exactly the same.
Several Picture Oriented Photos.
If you're publishing numerous picture oriented pictures, here are the different sizes according to how many are submitted:.
- One picture: 492px by 738px.
- Two portrait: 245px by 492px.
- Three picture: 327px by 492px (left), 163px by 245px (right top as well as base).
- 4 portrait: 327px by 492px (left), 163px by 163px (right top as well as bottom), 163px by 162px (right center).
- Five picture: 245px by 245px (top 2), 163px by 163px (bottom left, lower right), 162px by 163px (bottom middle).
- Six portrait: Same as 5 but bottom appropriate picture has an overlay presenting the number of images not shown.
Once more, for every little thing over 6 pictures, the layout will certainly be exactly the exact same.
Several Landscape Oriented Photos
Ideally, currently, you see a pattern. Here are the layouts for publishing several landscape pictures.
One landscape: 492px by 276px.
Two landscape: 492px by 245px.
3 landscape: 492px by 327px (top), 245px by 163px (base left as well as right).
4 landscape: 492px by 327px (top), 163px by 163px (base left, bottom right), 162px by 163px (base middle).
5 landscape: 245px by 245px (top left and also lower left), 245px by 163px (leading right as well as bottom right), 145px by 162px (center right).
6 landscape: Same as 5 yet lower best photo has an overlay presenting the number of pictures disappointed.
And also if you guessed that for whatever over six photos, the format would certainly be exactly the very same, you 'd be 100% right!
Uploading Photos with Numerous Positionings.
If you're uploading different photos, all with various sizes and positionings, Facebook is going base the layout on the first photo.
So if your initial photo is a Picture, you could anticipate to see the Portrait formats used based upon how many pictures are being published.
Make sense? Great, currently let's carry on.
Link Post Images
Shared web link pictures that show up on personal timelines or when they appear on the news feeds measure 476px by 249px. To ensure a high resolution photo, the recommended photo dimension is 1200px by 628px.
Currently, the trouble here is that if you're sharing a connect to an internet site, Facebook no longer offers you the capacity to tailor that image that turns up. The photo needs to be immediately pulled from the destination websites.
So that indicates if you're sharing your very own internet site web pages, you'll have to make certain you have the correct HTML markup on those web pages that will determine the image that Facebook must use.
It so occurs that a person of the products I co-created, Social War, will permit you to do this conveniently if you're using WordPress.
And, naturally, I've obtained a template for that as well.
You can right-click the photo to "Save as" or you could simply download and install the entire set of templates from this short article at the end of this Post.