Best Size Image for Facebook Post 2019
By
MUFY UJASH
—
Jun 27, 2019
—
Facebook Photo Post Size
What are all the Facebook image sizes you should know in 2018? Best Size Image for Facebook Post: Well, consider this your one-stop guide to every little thing from Facebook cover image size to profile photo dimension, advertisement sizes, as well as extra.
Best Size Image for Facebook Post
In the beginning, Facebook was mainly text and links with the occasional baby photo flying with your stream, however, with the transforming patterns in social networks, aesthetic material has ended up being a dominant pressure.
Photos. Videos. Animated GIFS. They're popular.
Genuinely, a photo deserves greater than a thousand words, as well as Facebook has actually ensured that you can successfully communicate your thoughts and also experiences with the use of high-grade photos.
And also those making terrific use of Facebook's aesthetic nature are getting the best results with their social networks marketing.
Facebook is the leading social media platform, besides, so it is necessary that you approach it armed with all the info you require.
Keeping up with the ever-changing image dimensions and layouts on Facebook is an excessive, and tiring job.
Yet I've got you covered.
In this Post, I'm going offer you the most accurate and current references to the optimal Facebook image sizes as well as measurements. This Post includes:
- Uploaded Photo Dimensions
- Web Link Post Image Size
Facebook Picture Upload Sizes
Over the years, Facebook has actually obtained much better at preserving image quality when posting pictures. It used to be absolutely dreadful.
I'm really delighted they have actually now made image quality a priority when resizing and maximizing images on their system.
When you upload a solitary image to a Facebook Post, the maximum width it will show in-stream is 492px.
The elevation will depend upon the positioning or aspect proportion of the photo you're publishing:.
Square: in-stream display will certainly be an optimum of 492px by 492px.
Picture: in-stream display will certainly be an optimum of 492 × 738.
Landscape: in-stream screen will certainly be a maximum of 492 × 276.
Increasing Photos in Cinema Sight.
When you click the picture to broaden it in "theater" (a.k.a. Lightbox) sight, it will scale as much as fit whatever screen dimension it's being shown on.
There is no way to account for every possible screen size on the planet, so the adhering to are standard guidelines.
Facebook appears to have an upper limit of 2048px for height or width.
So despite your image positioning, if among its dimensions is more than 2048px, then Facebook will resize the photo to obtain that value as near to the 2048px as feasible while preserving the exact same facet ratio for the image.
Make sense? Certainly it does-- you're extremely clever. I like you.
Now, the adhering to areas are for the super-obsessive types that need to know the exact pixel sizes of every little thing.
If you are among those individuals, good for you. And below you go!
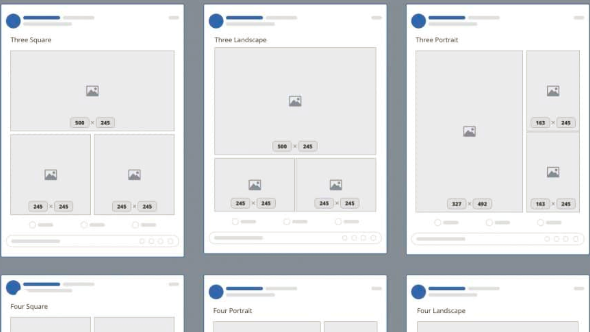
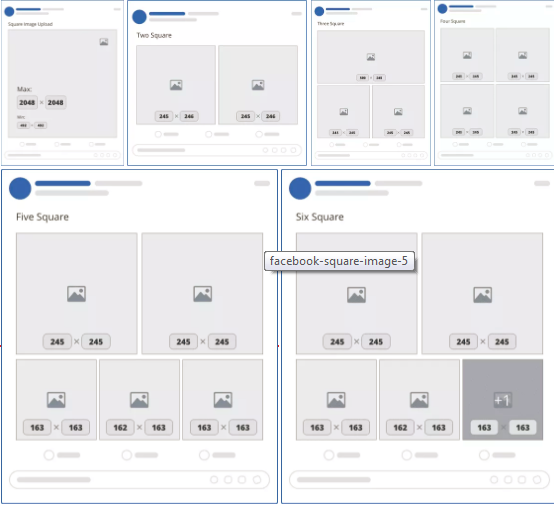
Multiple Square Oriented Photos
For submitting square photos, below are the numerous sizes based upon the amount of pictures are submitted:.
- One square: 492px by 492px.
- Two squares: 245px by 246px (both).
- Three squares: 492px by 245px (top), 245px by 245px (lower two).
- Four squares: 245px by 245px (all).
- Five squares: 245px by 245px (leading 2), 163px by 163px (base left, bottom right), 162px by 163px (base middle).
- 6 squares: Same as 5 but bottom ideal photo has an overlay presenting the variety of images not shown.
For whatever over six pictures, the design will certainly be precisely the same.
Numerous Picture Oriented Photos.
If you're posting multiple portrait oriented pictures, here are the various dimensions inning accordance with the number of are posted:.
- One portrait: 492px by 738px.
- 2 portrait: 245px by 492px.
- Three picture: 327px by 492px (left), 163px by 245px (right top as well as bottom).
- 4 picture: 327px by 492px (left), 163px by 163px (right top and bottom), 163px by 162px (right middle).
- 5 portrait: 245px by 245px (top 2), 163px by 163px (base left, bottom right), 162px by 163px (base center).
- 6 picture: Same as 5 yet lower right picture has an overlay showing the variety of images disappointed.
Again, for every little thing over 6 images, the layout will be precisely the very same.
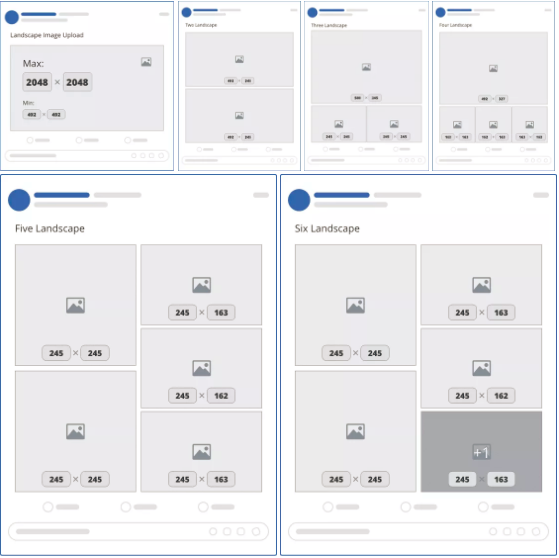
Multiple Landscape Oriented Photos
With any luck, currently, you see a pattern. Right here are the layouts for submitting numerous landscape images.
One landscape: 492px by 276px.
Two landscape: 492px by 245px.
Three landscape: 492px by 327px (top), 245px by 163px (base left and also best).
Four landscape: 492px by 327px (top), 163px by 163px (bottom left, lower right), 162px by 163px (bottom middle).
5 landscape: 245px by 245px (top left and bottom left), 245px by 163px (leading right and also lower right), 145px by 162px (middle right).
Six landscape: Same as 5 however lower ideal picture has an overlay displaying the variety of images not shown.
And if you thought that for every little thing over six photos, the format would certainly be exactly the same, you 'd be 100% right!
Uploading Pictures with Multiple Alignments.
If you're submitting various pictures, all with various sizes and orientations, Facebook is going base the layout on the initial image.
So if your initial picture is a Picture, you could expect to see the Portrait designs applied based on the amount of photos are being posted.
Make good sense? Great, now allow's move on.
Link Post Images
Shared link photos that appear on personal timelines or when they appear on the news feeds measure 476px by 249px. To make sure a high resolution photo, the advised image dimension is 1200px by 628px.
Now, the trouble right here is that if you're sharing a link to a website, Facebook no more gives you the ability to customize that photo that appears. The photo has to be instantly drawn from the location web page.
To make sure that suggests if you're sharing your very own internet site pages, you'll should ensure you have the proper HTML markup on those pages that will certainly recognize the photo that Facebook should use.
It so occurs that one of the products I co-created, Social War, will certainly permit you to do this quickly if you're making use of WordPress.
As well as, naturally, I have actually obtained a theme for that as well.
You can right-click the photo to "Save as" or you can just download the entire collection of design templates from this write-up at the end of this Post.
Best Size Image for Facebook Post
In the beginning, Facebook was mainly text and links with the occasional baby photo flying with your stream, however, with the transforming patterns in social networks, aesthetic material has ended up being a dominant pressure.
Photos. Videos. Animated GIFS. They're popular.
Genuinely, a photo deserves greater than a thousand words, as well as Facebook has actually ensured that you can successfully communicate your thoughts and also experiences with the use of high-grade photos.
And also those making terrific use of Facebook's aesthetic nature are getting the best results with their social networks marketing.
Facebook is the leading social media platform, besides, so it is necessary that you approach it armed with all the info you require.
Keeping up with the ever-changing image dimensions and layouts on Facebook is an excessive, and tiring job.
Yet I've got you covered.
In this Post, I'm going offer you the most accurate and current references to the optimal Facebook image sizes as well as measurements. This Post includes:
- Uploaded Photo Dimensions
- Web Link Post Image Size
Facebook Picture Upload Sizes
Over the years, Facebook has actually obtained much better at preserving image quality when posting pictures. It used to be absolutely dreadful.
I'm really delighted they have actually now made image quality a priority when resizing and maximizing images on their system.
When you upload a solitary image to a Facebook Post, the maximum width it will show in-stream is 492px.
The elevation will depend upon the positioning or aspect proportion of the photo you're publishing:.
Square: in-stream display will certainly be an optimum of 492px by 492px.
Picture: in-stream display will certainly be an optimum of 492 × 738.
Landscape: in-stream screen will certainly be a maximum of 492 × 276.
Increasing Photos in Cinema Sight.
When you click the picture to broaden it in "theater" (a.k.a. Lightbox) sight, it will scale as much as fit whatever screen dimension it's being shown on.
There is no way to account for every possible screen size on the planet, so the adhering to are standard guidelines.
Facebook appears to have an upper limit of 2048px for height or width.
So despite your image positioning, if among its dimensions is more than 2048px, then Facebook will resize the photo to obtain that value as near to the 2048px as feasible while preserving the exact same facet ratio for the image.
Make sense? Certainly it does-- you're extremely clever. I like you.
Now, the adhering to areas are for the super-obsessive types that need to know the exact pixel sizes of every little thing.
If you are among those individuals, good for you. And below you go!
Multiple Square Oriented Photos
For submitting square photos, below are the numerous sizes based upon the amount of pictures are submitted:.
- One square: 492px by 492px.
- Two squares: 245px by 246px (both).
- Three squares: 492px by 245px (top), 245px by 245px (lower two).
- Four squares: 245px by 245px (all).
- Five squares: 245px by 245px (leading 2), 163px by 163px (base left, bottom right), 162px by 163px (base middle).
- 6 squares: Same as 5 but bottom ideal photo has an overlay presenting the variety of images not shown.
For whatever over six pictures, the design will certainly be precisely the same.
Numerous Picture Oriented Photos.
If you're posting multiple portrait oriented pictures, here are the various dimensions inning accordance with the number of are posted:.
- One portrait: 492px by 738px.
- 2 portrait: 245px by 492px.
- Three picture: 327px by 492px (left), 163px by 245px (right top as well as bottom).
- 4 picture: 327px by 492px (left), 163px by 163px (right top and bottom), 163px by 162px (right middle).
- 5 portrait: 245px by 245px (top 2), 163px by 163px (base left, bottom right), 162px by 163px (base center).
- 6 picture: Same as 5 yet lower right picture has an overlay showing the variety of images disappointed.
Again, for every little thing over 6 images, the layout will be precisely the very same.
Multiple Landscape Oriented Photos
With any luck, currently, you see a pattern. Right here are the layouts for submitting numerous landscape images.
One landscape: 492px by 276px.
Two landscape: 492px by 245px.
Three landscape: 492px by 327px (top), 245px by 163px (base left and also best).
Four landscape: 492px by 327px (top), 163px by 163px (bottom left, lower right), 162px by 163px (bottom middle).
5 landscape: 245px by 245px (top left and bottom left), 245px by 163px (leading right and also lower right), 145px by 162px (middle right).
Six landscape: Same as 5 however lower ideal picture has an overlay displaying the variety of images not shown.
And if you thought that for every little thing over six photos, the format would certainly be exactly the same, you 'd be 100% right!
Uploading Pictures with Multiple Alignments.
If you're submitting various pictures, all with various sizes and orientations, Facebook is going base the layout on the initial image.
So if your initial picture is a Picture, you could expect to see the Portrait designs applied based on the amount of photos are being posted.
Make good sense? Great, now allow's move on.
Link Post Images
Shared link photos that appear on personal timelines or when they appear on the news feeds measure 476px by 249px. To make sure a high resolution photo, the advised image dimension is 1200px by 628px.
Now, the trouble right here is that if you're sharing a link to a website, Facebook no more gives you the ability to customize that photo that appears. The photo has to be instantly drawn from the location web page.
To make sure that suggests if you're sharing your very own internet site pages, you'll should ensure you have the proper HTML markup on those pages that will certainly recognize the photo that Facebook should use.
It so occurs that one of the products I co-created, Social War, will certainly permit you to do this quickly if you're making use of WordPress.
As well as, naturally, I have actually obtained a theme for that as well.
You can right-click the photo to "Save as" or you can just download the entire collection of design templates from this write-up at the end of this Post.