Facebook Photo Post Size 2019
By
MUFY UJASH
—
Jun 6, 2019
—
Facebook Photo Post Size
Exactly what are all the Facebook image dimensions you have to understand in 2018? Facebook Photo Post Size: Well, consider this your one-stop overview of whatever from Facebook cover image dimension to profile photo size, advertisement sizes, and more.
Facebook Photo Post Size
Initially, Facebook was mainly text and also relate to the periodic infant image flying through your stream, nevertheless, with the altering fads in social networks, visual material has come to be a dominant pressure.
Pictures. Videos. Animated GIFS. They're popular.
Genuinely, a picture is worth greater than a thousand words, and also Facebook has actually made certain that you could successfully communicate your thoughts and also experiences with the use of top quality photos.
And also those making fantastic use of Facebook's aesthetic nature are obtaining the very best outcomes with their social media marketing.
Facebook is the leading social media sites system, besides, so it's important that you approach it armed with all the information you require.
Keeping up with the ever-changing image dimensions and also layouts on Facebook is an excessive, and also laborious job.
But I've obtained you covered.
In this Post, I'm going provide you the most exact and updated referrals to the excellent Facebook image dimensions and also measurements. This Post includes:
- Uploaded Photo Sizes
- Link Post Image Dimension
Facebook Picture Upload Sizes
For many years, Facebook has actually gotten much better at keeping image top quality when publishing images. It used to be absolutely dreadful.
I'm really grateful they've now made photo quality a concern when resizing and also maximizing images on their system.
When you upload a single image to a Facebook Post, the optimum size it will show in-stream is 492px.
The height will depend upon the positioning or facet proportion of the picture you're posting:.
Square: in-stream display screen will be a maximum of 492px by 492px.
Picture: in-stream display will certainly be an optimum of 492 × 738.
Landscape: in-stream display screen will be an optimum of 492 × 276.
Broadening Photos in Theater View.
When you click the photo to expand it in "theater" (a.k.a. Lightbox) sight, it will scale approximately fit whatever screen dimension it's being revealed on.
There is no other way to make up every feasible screen dimension worldwide, so the following are standard guidelines.
Facebook seems to have an upper limit of 2048px for elevation or width.
So regardless of your picture orientation, if one of its measurements is more than 2048px, then Facebook will certainly resize the picture to obtain that value as near to the 2048px as possible while maintaining the very same element ratio for the photo.
Make good sense? Certainly it does-- you're really smart. I like you.
Now, the adhering to areas are for the super-obsessive kinds that would like to know the specific pixel sizes of everything.
If you are just one of those people, good for you. As well as below you go!
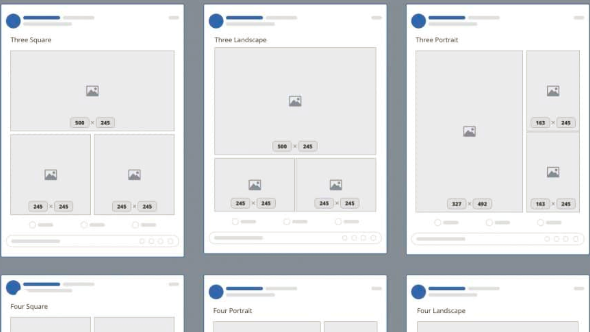
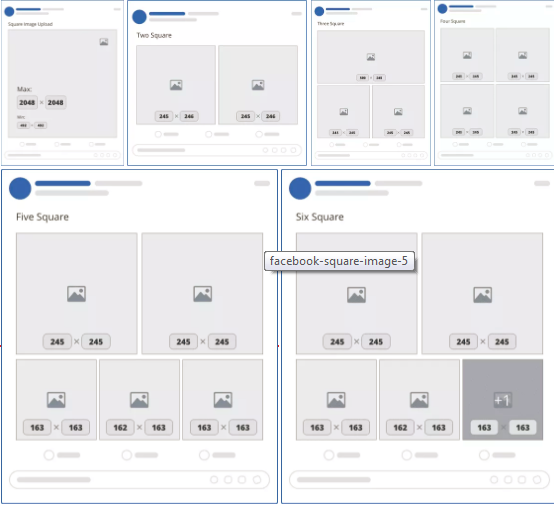
Several Square Oriented Photos
For publishing square images, here are the various dimensions based upon how many photos are uploaded:.
- One square: 492px by 492px.
- 2 squares: 245px by 246px (both).
- Three squares: 492px by 245px (top), 245px by 245px (lower two).
- 4 squares: 245px by 245px (all).
- Five squares: 245px by 245px (top 2), 163px by 163px (base left, lower right), 162px by 163px (base middle).
- 6 squares: Like 5 however lower ideal photo has an overlay displaying the variety of pictures disappointed.
For every little thing over 6 photos, the format will certainly be exactly the exact same.
Multiple Portrait Oriented Photos.
If you're submitting multiple portrait drivened photos, below are the different sizes inning accordance with the amount of are submitted:.
- One picture: 492px by 738px.
- 2 picture: 245px by 492px.
- 3 portrait: 327px by 492px (left), 163px by 245px (right top as well as base).
- Four portrait: 327px by 492px (left), 163px by 163px (right top as well as base), 163px by 162px (right middle).
- Five picture: 245px by 245px (leading 2), 163px by 163px (base left, bottom right), 162px by 163px (base center).
- 6 picture: Same as 5 yet bottom appropriate image has an overlay presenting the number of pictures not shown.
Once again, for every little thing over 6 images, the design will certainly be precisely the very same.
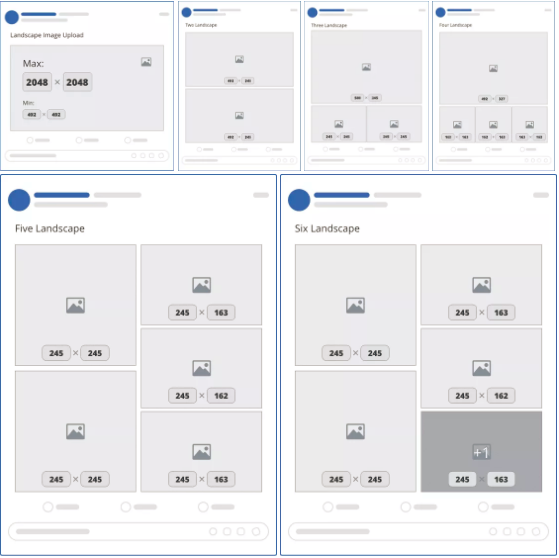
Multiple Landscape Oriented Photos
With any luck, now, you see a pattern. Here are the layouts for posting multiple landscape photos.
One landscape: 492px by 276px.
Two landscape: 492px by 245px.
Three landscape: 492px by 327px (top), 245px by 163px (bottom left as well as best).
Four landscape: 492px by 327px (top), 163px by 163px (base left, bottom right), 162px by 163px (base center).
Five landscape: 245px by 245px (leading left as well as lower left), 245px by 163px (top right as well as lower right), 145px by 162px (middle right).
6 landscape: Same as 5 yet lower ideal picture has an overlay displaying the number of images not shown.
And also if you guessed that for everything over 6 photos, the format would be exactly the same, you would certainly be 100% right!
Submitting Pictures with Numerous Orientations.
If you're posting various images, all with different dimensions and also alignments, Facebook is going base the format on the first image.
So if your very first image is a Portrait, you could anticipate to see the Picture formats used based upon the amount of images are being published.
Make good sense? Great, now allow's carry on.
Link Post Images
Shared web link pictures that show up on individual timelines or when they show up on the information feeds action 476px by 249px. To make sure a high resolution image, the suggested photo size is 1200px by 628px.
Currently, the problem here is that if you're sharing a link to a web site, Facebook no more offers you the ability to tailor that image that turns up. The image has to be instantly drawn from the destination web page.
To ensure that indicates if you're sharing your own web site web pages, you'll should make certain you have the correct HTML markup on those pages that will identify the photo that Facebook need to make use of.
It just so happens that one of the items I co-created, Social War, will certainly enable you to do this conveniently if you're using WordPress.
And also, obviously, I've got a theme for that as well.
You could right-click the picture to "Save as" or you could simply download the entire collection of design templates from this write-up at the end of this Post.
Facebook Photo Post Size
Initially, Facebook was mainly text and also relate to the periodic infant image flying through your stream, nevertheless, with the altering fads in social networks, visual material has come to be a dominant pressure.
Pictures. Videos. Animated GIFS. They're popular.
Genuinely, a picture is worth greater than a thousand words, and also Facebook has actually made certain that you could successfully communicate your thoughts and also experiences with the use of top quality photos.
And also those making fantastic use of Facebook's aesthetic nature are obtaining the very best outcomes with their social media marketing.
Facebook is the leading social media sites system, besides, so it's important that you approach it armed with all the information you require.
Keeping up with the ever-changing image dimensions and also layouts on Facebook is an excessive, and also laborious job.
But I've obtained you covered.
In this Post, I'm going provide you the most exact and updated referrals to the excellent Facebook image dimensions and also measurements. This Post includes:
- Uploaded Photo Sizes
- Link Post Image Dimension
Facebook Picture Upload Sizes
For many years, Facebook has actually gotten much better at keeping image top quality when publishing images. It used to be absolutely dreadful.
I'm really grateful they've now made photo quality a concern when resizing and also maximizing images on their system.
When you upload a single image to a Facebook Post, the optimum size it will show in-stream is 492px.
The height will depend upon the positioning or facet proportion of the picture you're posting:.
Square: in-stream display screen will be a maximum of 492px by 492px.
Picture: in-stream display will certainly be an optimum of 492 × 738.
Landscape: in-stream display screen will be an optimum of 492 × 276.
Broadening Photos in Theater View.
When you click the photo to expand it in "theater" (a.k.a. Lightbox) sight, it will scale approximately fit whatever screen dimension it's being revealed on.
There is no other way to make up every feasible screen dimension worldwide, so the following are standard guidelines.
Facebook seems to have an upper limit of 2048px for elevation or width.
So regardless of your picture orientation, if one of its measurements is more than 2048px, then Facebook will certainly resize the picture to obtain that value as near to the 2048px as possible while maintaining the very same element ratio for the photo.
Make good sense? Certainly it does-- you're really smart. I like you.
Now, the adhering to areas are for the super-obsessive kinds that would like to know the specific pixel sizes of everything.
If you are just one of those people, good for you. As well as below you go!
Several Square Oriented Photos
For publishing square images, here are the various dimensions based upon how many photos are uploaded:.
- One square: 492px by 492px.
- 2 squares: 245px by 246px (both).
- Three squares: 492px by 245px (top), 245px by 245px (lower two).
- 4 squares: 245px by 245px (all).
- Five squares: 245px by 245px (top 2), 163px by 163px (base left, lower right), 162px by 163px (base middle).
- 6 squares: Like 5 however lower ideal photo has an overlay displaying the variety of pictures disappointed.
For every little thing over 6 photos, the format will certainly be exactly the exact same.
Multiple Portrait Oriented Photos.
If you're submitting multiple portrait drivened photos, below are the different sizes inning accordance with the amount of are submitted:.
- One picture: 492px by 738px.
- 2 picture: 245px by 492px.
- 3 portrait: 327px by 492px (left), 163px by 245px (right top as well as base).
- Four portrait: 327px by 492px (left), 163px by 163px (right top as well as base), 163px by 162px (right middle).
- Five picture: 245px by 245px (leading 2), 163px by 163px (base left, bottom right), 162px by 163px (base center).
- 6 picture: Same as 5 yet bottom appropriate image has an overlay presenting the number of pictures not shown.
Once again, for every little thing over 6 images, the design will certainly be precisely the very same.
Multiple Landscape Oriented Photos
With any luck, now, you see a pattern. Here are the layouts for posting multiple landscape photos.
One landscape: 492px by 276px.
Two landscape: 492px by 245px.
Three landscape: 492px by 327px (top), 245px by 163px (bottom left as well as best).
Four landscape: 492px by 327px (top), 163px by 163px (base left, bottom right), 162px by 163px (base center).
Five landscape: 245px by 245px (leading left as well as lower left), 245px by 163px (top right as well as lower right), 145px by 162px (middle right).
6 landscape: Same as 5 yet lower ideal picture has an overlay displaying the number of images not shown.
And also if you guessed that for everything over 6 photos, the format would be exactly the same, you would certainly be 100% right!
Submitting Pictures with Numerous Orientations.
If you're posting various images, all with different dimensions and also alignments, Facebook is going base the format on the first image.
So if your very first image is a Portrait, you could anticipate to see the Picture formats used based upon the amount of images are being published.
Make good sense? Great, now allow's carry on.
Link Post Images
Shared web link pictures that show up on individual timelines or when they show up on the information feeds action 476px by 249px. To make sure a high resolution image, the suggested photo size is 1200px by 628px.
Currently, the problem here is that if you're sharing a link to a web site, Facebook no more offers you the ability to tailor that image that turns up. The image has to be instantly drawn from the destination web page.
To ensure that indicates if you're sharing your own web site web pages, you'll should make certain you have the correct HTML markup on those pages that will identify the photo that Facebook need to make use of.
It just so happens that one of the items I co-created, Social War, will certainly enable you to do this conveniently if you're using WordPress.
And also, obviously, I've got a theme for that as well.
You could right-click the picture to "Save as" or you could simply download the entire collection of design templates from this write-up at the end of this Post.