Best Photo Size for Facebook Post 2019
By
MUFY UJASH
—
Sep 21, 2019
—
Facebook Photo Post Size
Just what are all the Facebook photo sizes you should understand in 2018? Best Photo Size for Facebook Post: Well, consider this your one-stop guide to everything from Facebook cover picture size to profile photo size, ad sizes, as well as much more.
Best Photo Size for Facebook Post
At first, Facebook was primarily text as well as links with the occasional baby picture flying via your stream, however, with the changing fads in social media, visual material has actually become a leading pressure.
Photos. Videos. Animated GIFS. They're all the rage.
Really, a picture deserves greater than a thousand words, and also Facebook has guaranteed that you could effectively connect your ideas and also experiences with using high-quality photos.
As well as those making wonderful use Facebook's visual nature are getting the very best results with their social media sites marketing.
Facebook is the leading social media system, besides, so it is essential that you approach it equipped with all the details you need.
Keeping up with the ever-changing photo dimensions and also formats on Facebook is a dizzying, and laborious task.
But I've got you covered.
In this Post, I'm going offer you one of the most accurate and up-to-date referrals to the suitable Facebook image sizes and also measurements. This Post includes:
- Uploaded Picture Sizes
- Web Link Post Picture Dimension
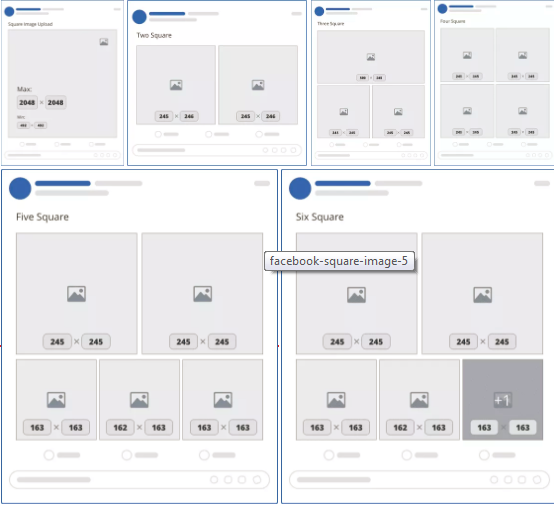
Facebook Picture Upload Sizes
Throughout the years, Facebook has actually gotten much better at keeping picture high quality when uploading pictures. It used to be definitely dreadful.
I'm extremely glad they have actually now made photo top quality a top priority when resizing as well as optimizing images on their platform.
When you submit a single image to a Facebook Post, the optimum size it will certainly show in-stream is 492px.
The height will certainly depend on the alignment or facet ratio of the image you're uploading:.
Square: in-stream display screen will certainly be an optimum of 492px by 492px.
Portrait: in-stream screen will certainly be an optimum of 492 × 738.
Landscape: in-stream display screen will certainly be a maximum of 492 × 276.
Broadening Images in Movie Theater View.
When you click the photo to increase it in "theater" (a.k.a. Lightbox) view, it will scale approximately fit whatever screen size it's being revealed on.
There is no way to make up every feasible display dimension in the world, so the adhering to are basic standards.
Facebook seems to have an upper limit of 2048px for elevation or width.
So despite your photo positioning, if among its measurements is above 2048px, then Facebook will certainly resize the picture to obtain that worth as near the 2048px as feasible while preserving the exact same aspect ratio for the picture.
Make good sense? Naturally it does-- you're very smart. I like you.
Currently, the following areas are for the super-obsessive kinds that wish to know the precise pixel sizes of every little thing.
If you are among those people, good for you. And also below you go!
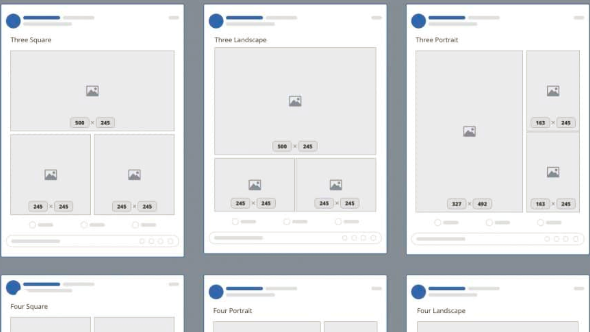
Several Square Oriented Photos
For posting square photos, below are the various sizes based upon the amount of photos are submitted:.
- One square: 492px by 492px.
- 2 squares: 245px by 246px (both).
- Three squares: 492px by 245px (top), 245px by 245px (lower 2).
- 4 squares: 245px by 245px (all).
- 5 squares: 245px by 245px (top two), 163px by 163px (base left, lower right), 162px by 163px (base center).
- 6 squares: Like 5 however lower right photo has an overlay displaying the variety of pictures disappointed.
For everything over six pictures, the design will certainly be exactly the very same.
Numerous Picture Oriented Photos.
If you're uploading multiple picture oriented photos, right here are the various sizes according to how many are published:.
- One portrait: 492px by 738px.
- 2 portrait: 245px by 492px.
- 3 picture: 327px by 492px (left), 163px by 245px (right top and base).
- Four portrait: 327px by 492px (left), 163px by 163px (right top as well as bottom), 163px by 162px (right center).
- Five picture: 245px by 245px (top two), 163px by 163px (bottom left, bottom right), 162px by 163px (base middle).
- 6 portrait: Same as 5 but bottom best photo has an overlay showing the variety of pictures not shown.
Once again, for whatever over 6 images, the layout will be precisely the exact same.
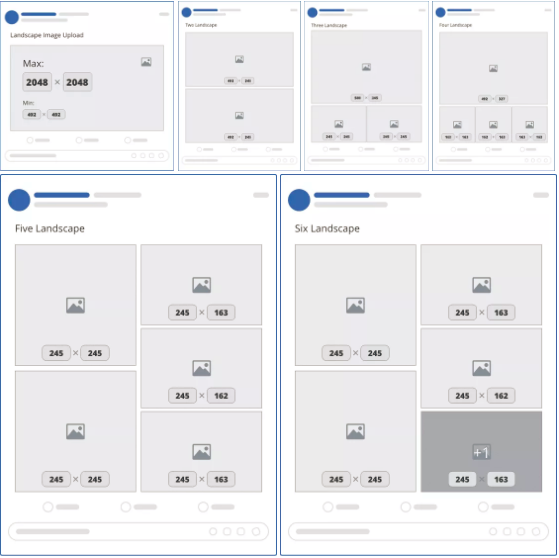
Numerous Landscape Oriented Photos
Hopefully, now, you see a pattern. Here are the formats for publishing multiple landscape pictures.
One landscape: 492px by 276px.
Two landscape: 492px by 245px.
3 landscape: 492px by 327px (top), 245px by 163px (base left and ideal).
Four landscape: 492px by 327px (top), 163px by 163px (bottom left, bottom right), 162px by 163px (bottom middle).
Five landscape: 245px by 245px (top left and bottom left), 245px by 163px (top right and also lower right), 145px by 162px (center right).
Six landscape: Like 5 but bottom ideal photo has an overlay displaying the number of pictures not shown.
And if you thought that for every little thing over 6 images, the layout would be exactly the very same, you would certainly be 100% right!
Uploading Images with Multiple Positionings.
If you're posting various pictures, all with different dimensions and also alignments, Facebook is going base the layout on the initial picture.
So if your initial photo is a Picture, you could anticipate to see the Portrait layouts applied based on the number of photos are being uploaded.
Make sense? Great, currently let's carry on.
Web Link Post Images
Shared link photos that show up on personal timelines or when they appear on the news feeds procedure 476px by 249px. To make certain a high resolution photo, the advised photo size is 1200px by 628px.
Currently, the trouble below is that if you're sharing a connect to a website, Facebook no more gives you the capability to customize that image that shows up. The image needs to be immediately pulled from the location websites.
To make sure that indicates if you're sharing your own site web pages, you'll should ensure you have the correct HTML markup on those web pages that will certainly identify the photo that Facebook must utilize.
It just so happens that one of the items I co-created, Social War, will permit you to do this quickly if you're using WordPress.
And, obviously, I've obtained a layout for that too.
You could right-click the photo to "Conserve as" or you could simply download the whole set of layouts from this short article at the end of this Post.
Best Photo Size for Facebook Post
At first, Facebook was primarily text as well as links with the occasional baby picture flying via your stream, however, with the changing fads in social media, visual material has actually become a leading pressure.
Photos. Videos. Animated GIFS. They're all the rage.
Really, a picture deserves greater than a thousand words, and also Facebook has guaranteed that you could effectively connect your ideas and also experiences with using high-quality photos.
As well as those making wonderful use Facebook's visual nature are getting the very best results with their social media sites marketing.
Facebook is the leading social media system, besides, so it is essential that you approach it equipped with all the details you need.
Keeping up with the ever-changing photo dimensions and also formats on Facebook is a dizzying, and laborious task.
But I've got you covered.
In this Post, I'm going offer you one of the most accurate and up-to-date referrals to the suitable Facebook image sizes and also measurements. This Post includes:
- Uploaded Picture Sizes
- Web Link Post Picture Dimension
Facebook Picture Upload Sizes
Throughout the years, Facebook has actually gotten much better at keeping picture high quality when uploading pictures. It used to be definitely dreadful.
I'm extremely glad they have actually now made photo top quality a top priority when resizing as well as optimizing images on their platform.
When you submit a single image to a Facebook Post, the optimum size it will certainly show in-stream is 492px.
The height will certainly depend on the alignment or facet ratio of the image you're uploading:.
Square: in-stream display screen will certainly be an optimum of 492px by 492px.
Portrait: in-stream screen will certainly be an optimum of 492 × 738.
Landscape: in-stream display screen will certainly be a maximum of 492 × 276.
Broadening Images in Movie Theater View.
When you click the photo to increase it in "theater" (a.k.a. Lightbox) view, it will scale approximately fit whatever screen size it's being revealed on.
There is no way to make up every feasible display dimension in the world, so the adhering to are basic standards.
Facebook seems to have an upper limit of 2048px for elevation or width.
So despite your photo positioning, if among its measurements is above 2048px, then Facebook will certainly resize the picture to obtain that worth as near the 2048px as feasible while preserving the exact same aspect ratio for the picture.
Make good sense? Naturally it does-- you're very smart. I like you.
Currently, the following areas are for the super-obsessive kinds that wish to know the precise pixel sizes of every little thing.
If you are among those people, good for you. And also below you go!
Several Square Oriented Photos
For posting square photos, below are the various sizes based upon the amount of photos are submitted:.
- One square: 492px by 492px.
- 2 squares: 245px by 246px (both).
- Three squares: 492px by 245px (top), 245px by 245px (lower 2).
- 4 squares: 245px by 245px (all).
- 5 squares: 245px by 245px (top two), 163px by 163px (base left, lower right), 162px by 163px (base center).
- 6 squares: Like 5 however lower right photo has an overlay displaying the variety of pictures disappointed.
For everything over six pictures, the design will certainly be exactly the very same.
Numerous Picture Oriented Photos.
If you're uploading multiple picture oriented photos, right here are the various sizes according to how many are published:.
- One portrait: 492px by 738px.
- 2 portrait: 245px by 492px.
- 3 picture: 327px by 492px (left), 163px by 245px (right top and base).
- Four portrait: 327px by 492px (left), 163px by 163px (right top as well as bottom), 163px by 162px (right center).
- Five picture: 245px by 245px (top two), 163px by 163px (bottom left, bottom right), 162px by 163px (base middle).
- 6 portrait: Same as 5 but bottom best photo has an overlay showing the variety of pictures not shown.
Once again, for whatever over 6 images, the layout will be precisely the exact same.
Numerous Landscape Oriented Photos
Hopefully, now, you see a pattern. Here are the formats for publishing multiple landscape pictures.
One landscape: 492px by 276px.
Two landscape: 492px by 245px.
3 landscape: 492px by 327px (top), 245px by 163px (base left and ideal).
Four landscape: 492px by 327px (top), 163px by 163px (bottom left, bottom right), 162px by 163px (bottom middle).
Five landscape: 245px by 245px (top left and bottom left), 245px by 163px (top right and also lower right), 145px by 162px (center right).
Six landscape: Like 5 but bottom ideal photo has an overlay displaying the number of pictures not shown.
And if you thought that for every little thing over 6 images, the layout would be exactly the very same, you would certainly be 100% right!
Uploading Images with Multiple Positionings.
If you're posting various pictures, all with different dimensions and also alignments, Facebook is going base the layout on the initial picture.
So if your initial photo is a Picture, you could anticipate to see the Portrait layouts applied based on the number of photos are being uploaded.
Make sense? Great, currently let's carry on.
Web Link Post Images
Shared link photos that show up on personal timelines or when they appear on the news feeds procedure 476px by 249px. To make certain a high resolution photo, the advised photo size is 1200px by 628px.
Currently, the trouble below is that if you're sharing a connect to a website, Facebook no more gives you the capability to customize that image that shows up. The image needs to be immediately pulled from the location websites.
To make sure that indicates if you're sharing your own site web pages, you'll should ensure you have the correct HTML markup on those web pages that will certainly identify the photo that Facebook must utilize.
It just so happens that one of the items I co-created, Social War, will permit you to do this quickly if you're using WordPress.
And, obviously, I've obtained a layout for that too.
You could right-click the photo to "Conserve as" or you could simply download the whole set of layouts from this short article at the end of this Post.