Facebook Post Image Size Guidelines 2019
By
MUFY UJASH
—
Nov 3, 2019
—
Facebook Photo Post Size
Just what are all the Facebook picture sizes you should understand in 2018? Facebook Post Image Size Guidelines: Well, consider this your one-stop overview of everything from Facebook cover photo dimension to profile picture dimension, advertisement dimensions, as well as a lot more.
Facebook Post Image Size Guidelines
At first, Facebook was mostly message as well as relate to the periodic child photo flying with your stream, however, with the transforming fads in social media, aesthetic content has ended up being a leading pressure.
Photos. Videos. Animated GIFS. They're all the rage.
Truly, an image deserves more than a thousand words, and also Facebook has made sure that you could efficiently connect your thoughts and experiences with making use of top notch photos.
And those making great use Facebook's visual nature are getting the very best results with their social networks advertising and marketing.
Facebook is the leading social networks platform, after all, so it is essential that you approach it equipped with all the details you require.
Staying on top of the ever-changing picture sizes as well as formats on Facebook is an excessive, as well as tiring job.
However I have actually obtained you covered.
In this Post, I'm going give you the most precise and updated referrals to the ideal Facebook image sizes and measurements. This Post consists of:
- Uploaded Photo Dimensions
- Web Link Post Image Size
Facebook Photo Upload Sizes
Over the years, Facebook has gotten much better at preserving picture high quality when posting images. It utilized to be definitely terrible.
I'm extremely grateful they've now made picture top quality a concern when resizing as well as enhancing images on their system.
When you upload a single picture to a Facebook Post, the maximum size it will certainly present in-stream is 492px.
The elevation will certainly depend upon the alignment or element ratio of the image you're submitting:.
Square: in-stream display will be a maximum of 492px by 492px.
Picture: in-stream display will certainly be a maximum of 492 × 738.
Landscape: in-stream display screen will be a maximum of 492 × 276.
Expanding Photos in Cinema View.
When you click the photo to expand it in "theater" (a.k.a. Lightbox) view, it will certainly scale up to fit whatever display size it's being shown on.
There is no other way to make up every feasible screen dimension in the world, so the complying with are standard guidelines.
Facebook appears to have a ceiling of 2048px for elevation or size.
So regardless of your image positioning, if among its dimensions is higher than 2048px, after that Facebook will resize the photo to get that value as near the 2048px as possible while keeping the exact same element ratio for the picture.
Make sense? Certainly it does-- you're extremely clever. I like you.
Now, the complying with sections are for the super-obsessive kinds that need to know the exact pixel sizes of whatever.
If you are just one of those individuals, good for you. And also below you go!
Multiple Square Oriented Photos
For uploading square images, below are the various sizes based upon the number of images are published:.
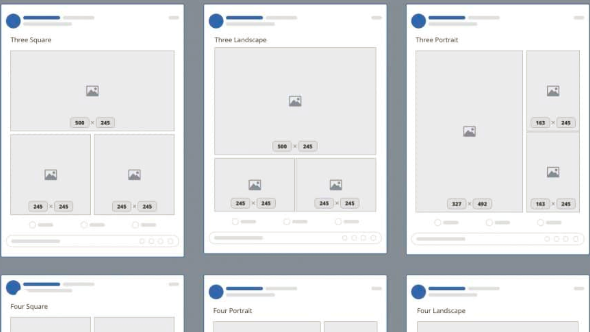
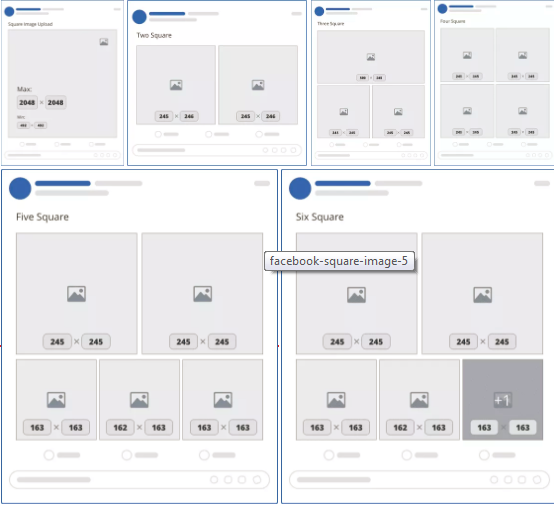
- One square: 492px by 492px.
- 2 squares: 245px by 246px (both).
- Three squares: 492px by 245px (top), 245px by 245px (bottom two).
- 4 squares: 245px by 245px (all).
- 5 squares: 245px by 245px (leading 2), 163px by 163px (base left, lower right), 162px by 163px (bottom center).
- Six squares: Like 5 yet lower ideal image has an overlay presenting the variety of images disappointed.
For whatever over six photos, the design will be exactly the same.
Multiple Portrait Oriented Photos.
If you're submitting numerous portrait oriented images, below are the different sizes inning accordance with the amount of are uploaded:.
- One portrait: 492px by 738px.
- 2 picture: 245px by 492px.
- 3 picture: 327px by 492px (left), 163px by 245px (right top as well as bottom).
- Four picture: 327px by 492px (left), 163px by 163px (right top and also bottom), 163px by 162px (right center).
- 5 portrait: 245px by 245px (leading 2), 163px by 163px (base left, lower right), 162px by 163px (bottom middle).
- Six portrait: Like 5 yet lower appropriate image has an overlay showing the variety of pictures disappointed.
Again, for every little thing over six images, the design will be precisely the same.
Several Landscape Oriented Photos
Hopefully, now, you see a pattern. Here are the formats for uploading several landscape photos.
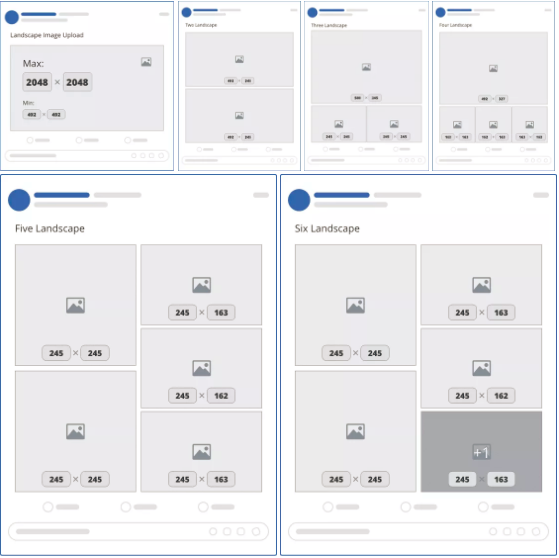
One landscape: 492px by 276px.
2 landscape: 492px by 245px.
3 landscape: 492px by 327px (top), 245px by 163px (base left as well as ideal).
4 landscape: 492px by 327px (top), 163px by 163px (base left, lower right), 162px by 163px (base center).
5 landscape: 245px by 245px (top left and also bottom left), 245px by 163px (top right and also bottom right), 145px by 162px (center right).
Six landscape: Like 5 yet bottom right photo has an overlay presenting the variety of photos disappointed.
And if you thought that for whatever over six photos, the format would certainly be specifically the exact same, you 'd be 100% right!
Publishing Photos with Numerous Orientations.
If you're publishing different images, all with various sizes and positionings, Facebook is going base the layout on the very first picture.
So if your first photo is a Picture, you could anticipate to see the Picture formats applied based on how many pictures are being uploaded.
Make sense? Great, currently allow's go on.
Web Link Post Images
Shared link photos that show up on personal timelines or when they appear on the information feeds action 476px by 249px. To ensure a high resolution picture, the suggested picture size is 1200px by 628px.
Now, the issue right here is that if you're sharing a connect to a website, Facebook not offers you the capacity to tailor that image that shows up. The photo needs to be immediately pulled from the destination websites.
So that implies if you're sharing your personal internet site web pages, you'll need to make sure you have the proper HTML markup on those web pages that will determine the picture that Facebook need to utilize.
It so happens that a person of the items I co-created, Social War, will enable you to do this conveniently if you're using WordPress.
As well as, certainly, I have actually obtained a theme for that too.
You could right-click the image to "Save as" or you could just download the entire set of templates from this write-up at the end of this Post.
Facebook Post Image Size Guidelines
At first, Facebook was mostly message as well as relate to the periodic child photo flying with your stream, however, with the transforming fads in social media, aesthetic content has ended up being a leading pressure.
Photos. Videos. Animated GIFS. They're all the rage.
Truly, an image deserves more than a thousand words, and also Facebook has made sure that you could efficiently connect your thoughts and experiences with making use of top notch photos.
And those making great use Facebook's visual nature are getting the very best results with their social networks advertising and marketing.
Facebook is the leading social networks platform, after all, so it is essential that you approach it equipped with all the details you require.
Staying on top of the ever-changing picture sizes as well as formats on Facebook is an excessive, as well as tiring job.
However I have actually obtained you covered.
In this Post, I'm going give you the most precise and updated referrals to the ideal Facebook image sizes and measurements. This Post consists of:
- Uploaded Photo Dimensions
- Web Link Post Image Size
Facebook Photo Upload Sizes
Over the years, Facebook has gotten much better at preserving picture high quality when posting images. It utilized to be definitely terrible.
I'm extremely grateful they've now made picture top quality a concern when resizing as well as enhancing images on their system.
When you upload a single picture to a Facebook Post, the maximum size it will certainly present in-stream is 492px.
The elevation will certainly depend upon the alignment or element ratio of the image you're submitting:.
Square: in-stream display will be a maximum of 492px by 492px.
Picture: in-stream display will certainly be a maximum of 492 × 738.
Landscape: in-stream display screen will be a maximum of 492 × 276.
Expanding Photos in Cinema View.
When you click the photo to expand it in "theater" (a.k.a. Lightbox) view, it will certainly scale up to fit whatever display size it's being shown on.
There is no other way to make up every feasible screen dimension in the world, so the complying with are standard guidelines.
Facebook appears to have a ceiling of 2048px for elevation or size.
So regardless of your image positioning, if among its dimensions is higher than 2048px, after that Facebook will resize the photo to get that value as near the 2048px as possible while keeping the exact same element ratio for the picture.
Make sense? Certainly it does-- you're extremely clever. I like you.
Now, the complying with sections are for the super-obsessive kinds that need to know the exact pixel sizes of whatever.
If you are just one of those individuals, good for you. And also below you go!
Multiple Square Oriented Photos
For uploading square images, below are the various sizes based upon the number of images are published:.
- One square: 492px by 492px.
- 2 squares: 245px by 246px (both).
- Three squares: 492px by 245px (top), 245px by 245px (bottom two).
- 4 squares: 245px by 245px (all).
- 5 squares: 245px by 245px (leading 2), 163px by 163px (base left, lower right), 162px by 163px (bottom center).
- Six squares: Like 5 yet lower ideal image has an overlay presenting the variety of images disappointed.
For whatever over six photos, the design will be exactly the same.
Multiple Portrait Oriented Photos.
If you're submitting numerous portrait oriented images, below are the different sizes inning accordance with the amount of are uploaded:.
- One portrait: 492px by 738px.
- 2 picture: 245px by 492px.
- 3 picture: 327px by 492px (left), 163px by 245px (right top as well as bottom).
- Four picture: 327px by 492px (left), 163px by 163px (right top and also bottom), 163px by 162px (right center).
- 5 portrait: 245px by 245px (leading 2), 163px by 163px (base left, lower right), 162px by 163px (bottom middle).
- Six portrait: Like 5 yet lower appropriate image has an overlay showing the variety of pictures disappointed.
Again, for every little thing over six images, the design will be precisely the same.
Several Landscape Oriented Photos
Hopefully, now, you see a pattern. Here are the formats for uploading several landscape photos.
One landscape: 492px by 276px.
2 landscape: 492px by 245px.
3 landscape: 492px by 327px (top), 245px by 163px (base left as well as ideal).
4 landscape: 492px by 327px (top), 163px by 163px (base left, lower right), 162px by 163px (base center).
5 landscape: 245px by 245px (top left and also bottom left), 245px by 163px (top right and also bottom right), 145px by 162px (center right).
Six landscape: Like 5 yet bottom right photo has an overlay presenting the variety of photos disappointed.
And if you thought that for whatever over six photos, the format would certainly be specifically the exact same, you 'd be 100% right!
Publishing Photos with Numerous Orientations.
If you're publishing different images, all with various sizes and positionings, Facebook is going base the layout on the very first picture.
So if your first photo is a Picture, you could anticipate to see the Picture formats applied based on how many pictures are being uploaded.
Make sense? Great, currently allow's go on.
Web Link Post Images
Shared link photos that show up on personal timelines or when they appear on the information feeds action 476px by 249px. To ensure a high resolution picture, the suggested picture size is 1200px by 628px.
Now, the issue right here is that if you're sharing a connect to a website, Facebook not offers you the capacity to tailor that image that shows up. The photo needs to be immediately pulled from the destination websites.
So that implies if you're sharing your personal internet site web pages, you'll need to make sure you have the proper HTML markup on those web pages that will determine the picture that Facebook need to utilize.
It so happens that a person of the items I co-created, Social War, will enable you to do this conveniently if you're using WordPress.
As well as, certainly, I have actually obtained a theme for that too.
You could right-click the image to "Save as" or you could just download the entire set of templates from this write-up at the end of this Post.