Image Size for Facebook Post 2019
By
MUFY UJASH
—
Dec 16, 2019
—
Facebook Photo Post Size
What are all the Facebook image dimensions you need to recognize in 2018? Image Size For Facebook Post: Well, consider this your one-stop overview of every little thing from Facebook cover picture dimension to profile image size, advertisement dimensions, as well as extra.
Image Size For Facebook Post
In the beginning, Facebook was mostly message and also links with the periodic baby image flying with your stream, however, with the transforming fads in social networks, visual web content has actually ended up being a leading pressure.
Pictures. Video clips. Computer animated GIFS. They're popular.
Genuinely, a photo is worth more than a thousand words, and Facebook has made certain that you could efficiently communicate your thoughts as well as experiences with making use of premium photos.
And those making excellent use of Facebook's visual nature are obtaining the most effective results with their social media advertising.
Facebook is the leading social media sites platform, after all, so it is essential that you approach it equipped with all the details you require.
Staying on top of the ever-changing picture dimensions as well as layouts on Facebook is an excessive, as well as stressful job.
Yet I've obtained you covered.
In this Post, I'm going offer you the most accurate as well as up-to-date recommendations to the suitable Facebook photo sizes and also measurements. This Post consists of:
- Uploaded Image Sizes
- Link Post Image Size
Facebook Picture Upload Sizes
Throughout the years, Facebook has actually obtained better at maintaining picture quality when posting images. It utilized to be absolutely terrible.
I'm very happy they have actually currently made photo top quality a concern when resizing as well as optimizing photos on their system.
When you submit a single picture to a Facebook Post, the optimum width it will certainly display in-stream is 492px.
The height will certainly depend upon the alignment or facet ratio of the photo you're posting:.
Square: in-stream screen will be an optimum of 492px by 492px.
Portrait: in-stream screen will certainly be a maximum of 492 × 738.
Landscape: in-stream screen will be a maximum of 492 × 276.
Expanding Photos in Cinema Sight.
When you click on the photo to expand it in "theater" (a.k.a. Lightbox) sight, it will scale approximately fit whatever screen dimension it's being shown on.
There is no way to account for every feasible screen size on the planet, so the adhering to are standard guidelines.
Facebook appears to have a ceiling of 2048px for height or size.
So despite your image orientation, if one of its measurements is higher than 2048px, then Facebook will certainly resize the picture to get that worth as close to the 2048px as feasible while preserving the very same element proportion for the image.
Make sense? Naturally it does-- you're very smart. I like you.
Now, the complying with areas are for the super-obsessive kinds that need to know the exact pixel dimensions of whatever.
If you're one of those people, good for you. As well as right here you go!
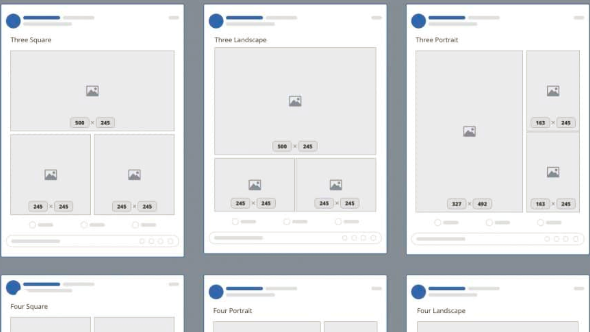
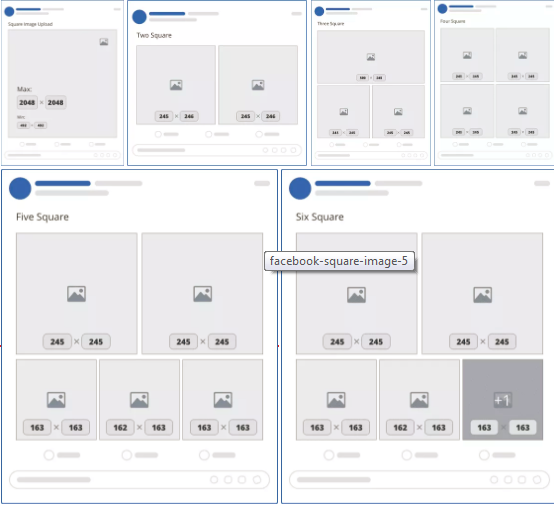
Numerous Square Oriented Photos
For posting square images, below are the numerous sizes based upon the number of photos are posted:.
- One square: 492px by 492px.
- Two squares: 245px by 246px (both).
- 3 squares: 492px by 245px (top), 245px by 245px (lower two).
- Four squares: 245px by 245px (all).
- 5 squares: 245px by 245px (top two), 163px by 163px (bottom left, bottom right), 162px by 163px (bottom middle).
- Six squares: Like 5 yet lower ideal photo has an overlay displaying the variety of photos not shown.
For everything over 6 images, the layout will be exactly the very same.
Numerous Picture Oriented Photos.
If you're publishing numerous picture oriented photos, here are the numerous dimensions inning accordance with how many are posted:.
- One portrait: 492px by 738px.
- Two portrait: 245px by 492px.
- 3 portrait: 327px by 492px (left), 163px by 245px (right top and also bottom).
- 4 picture: 327px by 492px (left), 163px by 163px (right top and base), 163px by 162px (right center).
- Five picture: 245px by 245px (leading 2), 163px by 163px (base left, lower right), 162px by 163px (base center).
- Six portrait: Same as 5 however lower best picture has an overlay presenting the number of pictures not shown.
Again, for whatever over six photos, the design will certainly be precisely the very same.
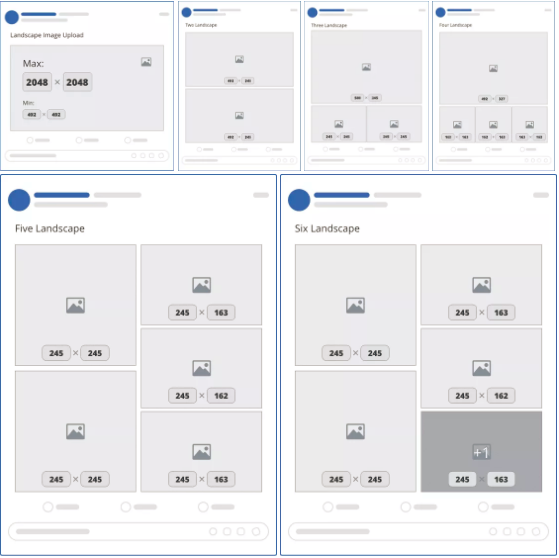
Numerous Landscape Oriented Photos
Ideally, now, you see a pattern. Here are the designs for uploading numerous landscape images.
One landscape: 492px by 276px.
2 landscape: 492px by 245px.
3 landscape: 492px by 327px (top), 245px by 163px (base left as well as best).
4 landscape: 492px by 327px (top), 163px by 163px (bottom left, bottom right), 162px by 163px (base center).
5 landscape: 245px by 245px (top left and lower left), 245px by 163px (top right and bottom right), 145px by 162px (middle right).
Six landscape: Like 5 but lower right photo has an overlay displaying the variety of photos not shown.
And also if you presumed that for every little thing over 6 pictures, the layout would certainly be exactly the very same, you would certainly be 100% right!
Posting Photos with Several Positionings.
If you're publishing different images, all with various sizes as well as positionings, Facebook is going base the layout on the very first image.
So if your first picture is a Picture, you could anticipate to see the Portrait layouts used based upon how many images are being submitted.
Make good sense? Great, currently allow's carry on.
Web Link Post Images
Shared link images that appear on personal timelines or when they show up on the information feeds measure 476px by 249px. To guarantee a high resolution image, the recommended photo size is 1200px by 628px.
Now, the problem right here is that if you're sharing a connect to an internet site, Facebook no longer provides you the capability to tailor that picture that shows up. The image has to be immediately pulled from the destination website.
So that suggests if you're sharing your personal internet site pages, you'll have to make sure you have the proper HTML markup on those pages that will certainly determine the picture that Facebook need to utilize.
It just so takes place that a person of the items I co-created, Social Warfare, will permit you to do this conveniently if you're utilizing WordPress.
As well as, obviously, I have actually obtained a design template for that as well.
You can right-click the photo to "Conserve as" or you could simply download and install the entire set of templates from this post at the end of this Post.
Image Size For Facebook Post
In the beginning, Facebook was mostly message and also links with the periodic baby image flying with your stream, however, with the transforming fads in social networks, visual web content has actually ended up being a leading pressure.
Pictures. Video clips. Computer animated GIFS. They're popular.
Genuinely, a photo is worth more than a thousand words, and Facebook has made certain that you could efficiently communicate your thoughts as well as experiences with making use of premium photos.
And those making excellent use of Facebook's visual nature are obtaining the most effective results with their social media advertising.
Facebook is the leading social media sites platform, after all, so it is essential that you approach it equipped with all the details you require.
Staying on top of the ever-changing picture dimensions as well as layouts on Facebook is an excessive, as well as stressful job.
Yet I've obtained you covered.
In this Post, I'm going offer you the most accurate as well as up-to-date recommendations to the suitable Facebook photo sizes and also measurements. This Post consists of:
- Uploaded Image Sizes
- Link Post Image Size
Facebook Picture Upload Sizes
Throughout the years, Facebook has actually obtained better at maintaining picture quality when posting images. It utilized to be absolutely terrible.
I'm very happy they have actually currently made photo top quality a concern when resizing as well as optimizing photos on their system.
When you submit a single picture to a Facebook Post, the optimum width it will certainly display in-stream is 492px.
The height will certainly depend upon the alignment or facet ratio of the photo you're posting:.
Square: in-stream screen will be an optimum of 492px by 492px.
Portrait: in-stream screen will certainly be a maximum of 492 × 738.
Landscape: in-stream screen will be a maximum of 492 × 276.
Expanding Photos in Cinema Sight.
When you click on the photo to expand it in "theater" (a.k.a. Lightbox) sight, it will scale approximately fit whatever screen dimension it's being shown on.
There is no way to account for every feasible screen size on the planet, so the adhering to are standard guidelines.
Facebook appears to have a ceiling of 2048px for height or size.
So despite your image orientation, if one of its measurements is higher than 2048px, then Facebook will certainly resize the picture to get that worth as close to the 2048px as feasible while preserving the very same element proportion for the image.
Make sense? Naturally it does-- you're very smart. I like you.
Now, the complying with areas are for the super-obsessive kinds that need to know the exact pixel dimensions of whatever.
If you're one of those people, good for you. As well as right here you go!
Numerous Square Oriented Photos
For posting square images, below are the numerous sizes based upon the number of photos are posted:.
- One square: 492px by 492px.
- Two squares: 245px by 246px (both).
- 3 squares: 492px by 245px (top), 245px by 245px (lower two).
- Four squares: 245px by 245px (all).
- 5 squares: 245px by 245px (top two), 163px by 163px (bottom left, bottom right), 162px by 163px (bottom middle).
- Six squares: Like 5 yet lower ideal photo has an overlay displaying the variety of photos not shown.
For everything over 6 images, the layout will be exactly the very same.
Numerous Picture Oriented Photos.
If you're publishing numerous picture oriented photos, here are the numerous dimensions inning accordance with how many are posted:.
- One portrait: 492px by 738px.
- Two portrait: 245px by 492px.
- 3 portrait: 327px by 492px (left), 163px by 245px (right top and also bottom).
- 4 picture: 327px by 492px (left), 163px by 163px (right top and base), 163px by 162px (right center).
- Five picture: 245px by 245px (leading 2), 163px by 163px (base left, lower right), 162px by 163px (base center).
- Six portrait: Same as 5 however lower best picture has an overlay presenting the number of pictures not shown.
Again, for whatever over six photos, the design will certainly be precisely the very same.
Numerous Landscape Oriented Photos
Ideally, now, you see a pattern. Here are the designs for uploading numerous landscape images.
One landscape: 492px by 276px.
2 landscape: 492px by 245px.
3 landscape: 492px by 327px (top), 245px by 163px (base left as well as best).
4 landscape: 492px by 327px (top), 163px by 163px (bottom left, bottom right), 162px by 163px (base center).
5 landscape: 245px by 245px (top left and lower left), 245px by 163px (top right and bottom right), 145px by 162px (middle right).
Six landscape: Like 5 but lower right photo has an overlay displaying the variety of photos not shown.
And also if you presumed that for every little thing over 6 pictures, the layout would certainly be exactly the very same, you would certainly be 100% right!
Posting Photos with Several Positionings.
If you're publishing different images, all with various sizes as well as positionings, Facebook is going base the layout on the very first image.
So if your first picture is a Picture, you could anticipate to see the Portrait layouts used based upon how many images are being submitted.
Make good sense? Great, currently allow's carry on.
Web Link Post Images
Shared link images that appear on personal timelines or when they show up on the information feeds measure 476px by 249px. To guarantee a high resolution image, the recommended photo size is 1200px by 628px.
Now, the problem right here is that if you're sharing a connect to an internet site, Facebook no longer provides you the capability to tailor that picture that shows up. The image has to be immediately pulled from the destination website.
So that suggests if you're sharing your personal internet site pages, you'll have to make sure you have the proper HTML markup on those pages that will certainly determine the picture that Facebook need to utilize.
It just so takes place that a person of the items I co-created, Social Warfare, will permit you to do this conveniently if you're utilizing WordPress.
As well as, obviously, I have actually obtained a design template for that as well.
You can right-click the photo to "Conserve as" or you could simply download and install the entire set of templates from this post at the end of this Post.