Facebook Post Image Size 2019
By
MUFY UJASH
—
Jan 7, 2020
—
Facebook Photo Post Size
Just what are all the Facebook picture dimensions you need to know in 2018? Facebook Post Image Size: Well, consider this your one-stop guide to every little thing from Facebook cover image dimension to profile picture size, advertisement sizes, and also a lot more.
Facebook Post Image Size
In the beginning, Facebook was primarily message and links with the occasional baby image flying through your stream, nonetheless, with the transforming fads in social media, visual content has actually ended up being a leading pressure.
Pictures. Video clips. Animated GIFS. They're popular.
Absolutely, a photo deserves more than a thousand words, and also Facebook has guaranteed that you could effectively connect your ideas and experiences with using premium photos.
And also those making terrific use Facebook's visual nature are getting the very best outcomes with their social networks advertising.
Facebook is the leading social networks system, besides, so it is essential that you approach it equipped with all the information you require.
Staying up to date with the ever-changing picture sizes and also formats on Facebook is a dizzying, and tiring task.
But I have actually got you covered.
In this Post, I'm going offer you one of the most exact and current referrals to the suitable Facebook image sizes as well as measurements. This Post consists of:
- Uploaded Picture Sizes
- Link Post Picture Dimension
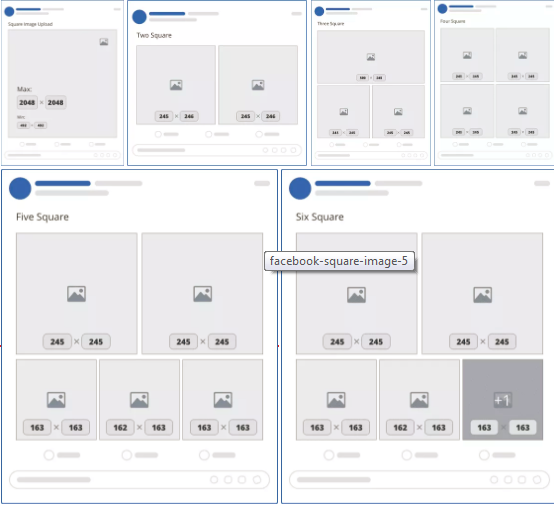
Facebook Image Upload Sizes
Throughout the years, Facebook has obtained far better at preserving image quality when posting photos. It made use of to be definitely dreadful.
I'm really glad they've currently made image top quality a priority when resizing and also enhancing pictures on their platform.
When you publish a single photo to a Facebook Post, the maximum size it will certainly present in-stream is 492px.
The height will depend upon the alignment or facet proportion of the picture you're uploading:.
Square: in-stream display will certainly be a maximum of 492px by 492px.
Picture: in-stream display screen will be a maximum of 492 × 738.
Landscape: in-stream screen will certainly be an optimum of 492 × 276.
Increasing Photos in Cinema Sight.
When you click on the image to broaden it in "theater" (a.k.a. Lightbox) sight, it will scale approximately fit whatever screen size it's being shown on.
There is no way to make up every possible screen dimension in the world, so the adhering to are basic standards.
Facebook seems to have a ceiling of 2048px for elevation or width.
So despite your image orientation, if among its measurements is more than 2048px, then Facebook will certainly resize the image to obtain that worth as close to the 2048px as feasible while preserving the same element proportion for the picture.
Make sense? Naturally it does-- you're very clever. I like you.
Currently, the adhering to areas are for the super-obsessive kinds that need to know the exact pixel dimensions of whatever.
If you are just one of those people, good for you. As well as right here you go!
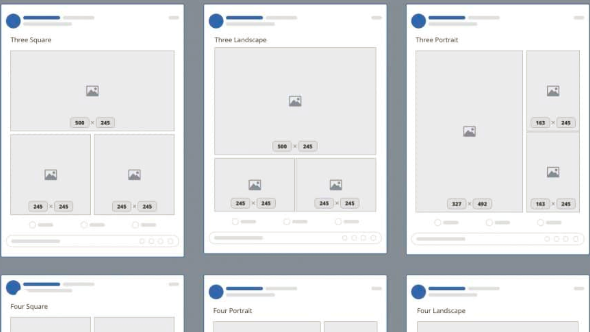
Several Square Oriented Photos
For posting square photos, here are the different dimensions based on the number of pictures are posted:.
- One square: 492px by 492px.
- 2 squares: 245px by 246px (both).
- 3 squares: 492px by 245px (top), 245px by 245px (bottom two).
- Four squares: 245px by 245px (all).
- Five squares: 245px by 245px (leading two), 163px by 163px (base left, bottom right), 162px by 163px (bottom center).
- Six squares: Like 5 but bottom ideal photo has an overlay showing the variety of photos disappointed.
For every little thing over six images, the design will be precisely the exact same.
Several Picture Oriented Photos.
If you're publishing several picture oriented images, right here are the numerous sizes according to the amount of are published:.
- One portrait: 492px by 738px.
- Two portrait: 245px by 492px.
- 3 portrait: 327px by 492px (left), 163px by 245px (right top and base).
- Four picture: 327px by 492px (left), 163px by 163px (right top and base), 163px by 162px (right middle).
- Five picture: 245px by 245px (leading two), 163px by 163px (bottom left, lower right), 162px by 163px (base center).
- Six portrait: Like 5 yet lower right photo has an overlay presenting the variety of photos disappointed.
Once again, for every little thing over 6 pictures, the format will certainly be exactly the very same.
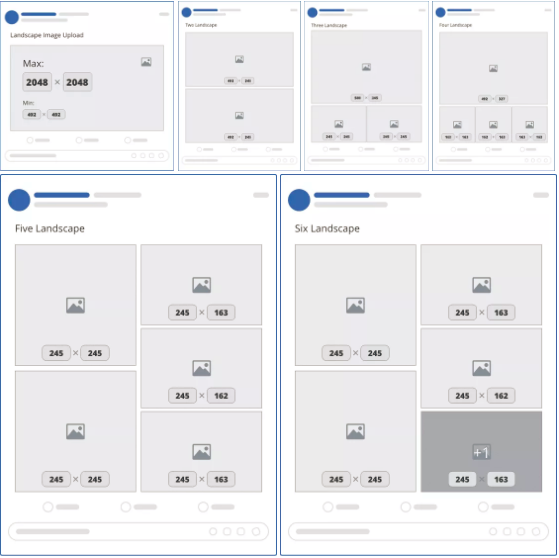
Several Landscape Oriented Photos
Hopefully, now, you see a pattern. Below are the formats for submitting numerous landscape pictures.
One landscape: 492px by 276px.
Two landscape: 492px by 245px.
Three landscape: 492px by 327px (top), 245px by 163px (base left and ideal).
4 landscape: 492px by 327px (top), 163px by 163px (bottom left, lower right), 162px by 163px (base middle).
Five landscape: 245px by 245px (leading left and also lower left), 245px by 163px (top right and bottom right), 145px by 162px (middle right).
Six landscape: Same as 5 but lower best photo has an overlay presenting the variety of images not shown.
And also if you guessed that for every little thing over 6 photos, the design would certainly be specifically the same, you 'd be 100% right!
Uploading Images with Several Alignments.
If you're posting different images, all with different dimensions and also orientations, Facebook is going base the format on the first picture.
So if your very first image is a Picture, you can anticipate to see the Picture designs applied based on the amount of images are being uploaded.
Make good sense? Great, now allow's move on.
Web Link Post Images
Shared web link photos that show up on personal timelines or when they appear on the information feeds action 476px by 249px. To make certain a high resolution photo, the recommended image size is 1200px by 628px.
Now, the trouble below is that if you're sharing a link to a website, Facebook no longer gives you the ability to customize that photo that appears. The picture has to be immediately drawn from the destination websites.
To make sure that implies if you're sharing your own web site web pages, you'll need to ensure you have the proper HTML markup on those pages that will certainly identify the picture that Facebook must use.
It just so happens that a person of the items I co-created, Social Warfare, will permit you to do this quickly if you're using WordPress.
And also, obviously, I've got a theme for that too.
You can right-click the image to "Save as" or you can just download the whole collection of templates from this post at the end of this Post.
Facebook Post Image Size
In the beginning, Facebook was primarily message and links with the occasional baby image flying through your stream, nonetheless, with the transforming fads in social media, visual content has actually ended up being a leading pressure.
Pictures. Video clips. Animated GIFS. They're popular.
Absolutely, a photo deserves more than a thousand words, and also Facebook has guaranteed that you could effectively connect your ideas and experiences with using premium photos.
And also those making terrific use Facebook's visual nature are getting the very best outcomes with their social networks advertising.
Facebook is the leading social networks system, besides, so it is essential that you approach it equipped with all the information you require.
Staying up to date with the ever-changing picture sizes and also formats on Facebook is a dizzying, and tiring task.
But I have actually got you covered.
In this Post, I'm going offer you one of the most exact and current referrals to the suitable Facebook image sizes as well as measurements. This Post consists of:
- Uploaded Picture Sizes
- Link Post Picture Dimension
Facebook Image Upload Sizes
Throughout the years, Facebook has obtained far better at preserving image quality when posting photos. It made use of to be definitely dreadful.
I'm really glad they've currently made image top quality a priority when resizing and also enhancing pictures on their platform.
When you publish a single photo to a Facebook Post, the maximum size it will certainly present in-stream is 492px.
The height will depend upon the alignment or facet proportion of the picture you're uploading:.
Square: in-stream display will certainly be a maximum of 492px by 492px.
Picture: in-stream display screen will be a maximum of 492 × 738.
Landscape: in-stream screen will certainly be an optimum of 492 × 276.
Increasing Photos in Cinema Sight.
When you click on the image to broaden it in "theater" (a.k.a. Lightbox) sight, it will scale approximately fit whatever screen size it's being shown on.
There is no way to make up every possible screen dimension in the world, so the adhering to are basic standards.
Facebook seems to have a ceiling of 2048px for elevation or width.
So despite your image orientation, if among its measurements is more than 2048px, then Facebook will certainly resize the image to obtain that worth as close to the 2048px as feasible while preserving the same element proportion for the picture.
Make sense? Naturally it does-- you're very clever. I like you.
Currently, the adhering to areas are for the super-obsessive kinds that need to know the exact pixel dimensions of whatever.
If you are just one of those people, good for you. As well as right here you go!
Several Square Oriented Photos
For posting square photos, here are the different dimensions based on the number of pictures are posted:.
- One square: 492px by 492px.
- 2 squares: 245px by 246px (both).
- 3 squares: 492px by 245px (top), 245px by 245px (bottom two).
- Four squares: 245px by 245px (all).
- Five squares: 245px by 245px (leading two), 163px by 163px (base left, bottom right), 162px by 163px (bottom center).
- Six squares: Like 5 but bottom ideal photo has an overlay showing the variety of photos disappointed.
For every little thing over six images, the design will be precisely the exact same.
Several Picture Oriented Photos.
If you're publishing several picture oriented images, right here are the numerous sizes according to the amount of are published:.
- One portrait: 492px by 738px.
- Two portrait: 245px by 492px.
- 3 portrait: 327px by 492px (left), 163px by 245px (right top and base).
- Four picture: 327px by 492px (left), 163px by 163px (right top and base), 163px by 162px (right middle).
- Five picture: 245px by 245px (leading two), 163px by 163px (bottom left, lower right), 162px by 163px (base center).
- Six portrait: Like 5 yet lower right photo has an overlay presenting the variety of photos disappointed.
Once again, for every little thing over 6 pictures, the format will certainly be exactly the very same.
Several Landscape Oriented Photos
Hopefully, now, you see a pattern. Below are the formats for submitting numerous landscape pictures.
One landscape: 492px by 276px.
Two landscape: 492px by 245px.
Three landscape: 492px by 327px (top), 245px by 163px (base left and ideal).
4 landscape: 492px by 327px (top), 163px by 163px (bottom left, lower right), 162px by 163px (base middle).
Five landscape: 245px by 245px (leading left and also lower left), 245px by 163px (top right and bottom right), 145px by 162px (middle right).
Six landscape: Same as 5 but lower best photo has an overlay presenting the variety of images not shown.
And also if you guessed that for every little thing over 6 photos, the design would certainly be specifically the same, you 'd be 100% right!
Uploading Images with Several Alignments.
If you're posting different images, all with different dimensions and also orientations, Facebook is going base the format on the first picture.
So if your very first image is a Picture, you can anticipate to see the Picture designs applied based on the amount of images are being uploaded.
Make good sense? Great, now allow's move on.
Web Link Post Images
Shared web link photos that show up on personal timelines or when they appear on the information feeds action 476px by 249px. To make certain a high resolution photo, the recommended image size is 1200px by 628px.
Now, the trouble below is that if you're sharing a link to a website, Facebook no longer gives you the ability to customize that photo that appears. The picture has to be immediately drawn from the destination websites.
To make sure that implies if you're sharing your own web site web pages, you'll need to ensure you have the proper HTML markup on those pages that will certainly identify the picture that Facebook must use.
It just so happens that a person of the items I co-created, Social Warfare, will permit you to do this quickly if you're using WordPress.
And also, obviously, I've got a theme for that too.
You can right-click the image to "Save as" or you can just download the whole collection of templates from this post at the end of this Post.