Facebook Post Photo Size 2019
By
MUFY UJASH
—
Jan 28, 2020
—
Facebook Photo Post Size
What are all the Facebook photo sizes you need to know in 2018? Facebook Post Photo Size: Well, consider this your one-stop overview of everything from Facebook cover photo dimension to profile photo dimension, advertisement dimensions, as well as extra.
Facebook Post Photo Size
Initially, Facebook was mainly text as well as relate to the periodic infant picture flying via your stream, however, with the changing patterns in social media, visual web content has become a dominant force.
Pictures. Video clips. Animated GIFS. They're in vogue.
Absolutely, a photo deserves greater than a thousand words, as well as Facebook has actually made sure that you can successfully interact your thoughts and also experiences with making use of high-grade pictures.
As well as those making terrific use Facebook's visual nature are getting the very best results with their social media sites advertising and marketing.
Facebook is the leading social networks system, after all, so it is very important that you approach it equipped with all the details you require.
Keeping up with the ever-changing photo dimensions and also styles on Facebook is an excessive, and stressful job.
Yet I've obtained you covered.
In this Post, I'm going give you one of the most accurate as well as updated references to the perfect Facebook image dimensions as well as measurements. This Post consists of:
- Uploaded Image Sizes
- Link Post Image Dimension
Facebook Image Upload Sizes
Over the years, Facebook has actually gotten much better at maintaining image high quality when publishing images. It used to be definitely dreadful.
I'm very delighted they have actually currently made photo quality a concern when resizing and maximizing photos on their system.
When you submit a solitary photo to a Facebook Post, the optimum size it will certainly show in-stream is 492px.
The elevation will certainly rely on the alignment or element ratio of the photo you're publishing:.
Square: in-stream display will certainly be an optimum of 492px by 492px.
Portrait: in-stream display will certainly be a maximum of 492 × 738.
Landscape: in-stream display screen will be an optimum of 492 × 276.
Expanding Images in Cinema Sight.
When you click the photo to expand it in "theater" (a.k.a. Lightbox) view, it will scale as much as fit whatever display dimension it's being revealed on.
There is no way to make up every feasible screen size on the planet, so the complying with are standard standards.
Facebook seems to have a ceiling of 2048px for elevation or width.
So no matter your picture alignment, if one of its measurements is greater than 2048px, then Facebook will resize the photo to get that value as near to the 2048px as possible while preserving the same facet ratio for the image.
Make good sense? Obviously it does-- you're really clever. I like you.
Currently, the adhering to areas are for the super-obsessive types that need to know the exact pixel dimensions of every little thing.
If you're one of those individuals, great for you. As well as below you go!
Numerous Square Oriented Photos
For publishing square images, here are the different sizes based on the number of pictures are uploaded:.
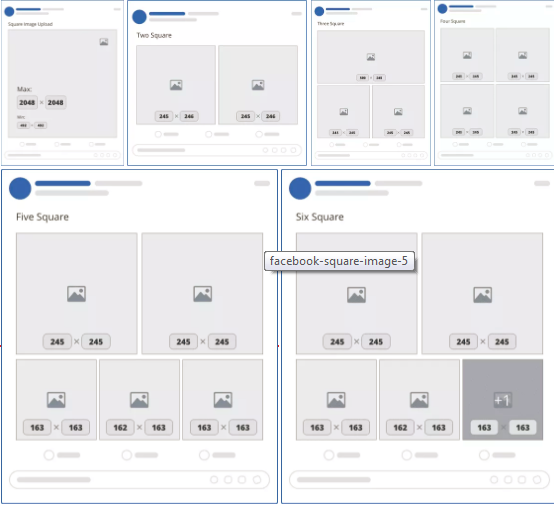
- One square: 492px by 492px.
- 2 squares: 245px by 246px (both).
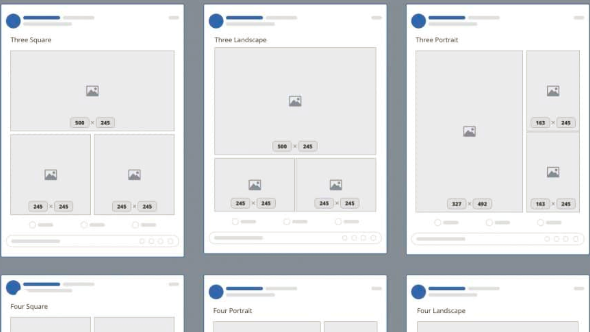
- Three squares: 492px by 245px (top), 245px by 245px (bottom two).
- 4 squares: 245px by 245px (all).
- 5 squares: 245px by 245px (top two), 163px by 163px (base left, bottom right), 162px by 163px (bottom middle).
- Six squares: Same as 5 but lower appropriate picture has an overlay showing the variety of pictures disappointed.
For every little thing over six images, the format will certainly be specifically the exact same.
Numerous Picture Oriented Photos.
If you're posting several picture drivened images, right here are the different sizes according to the amount of are posted:.
- One portrait: 492px by 738px.
- 2 portrait: 245px by 492px.
- Three portrait: 327px by 492px (left), 163px by 245px (right top as well as base).
- Four picture: 327px by 492px (left), 163px by 163px (right top as well as bottom), 163px by 162px (right middle).
- 5 picture: 245px by 245px (leading two), 163px by 163px (bottom left, bottom right), 162px by 163px (bottom center).
- Six portrait: Same as 5 yet lower appropriate photo has an overlay presenting the variety of images disappointed.
Once again, for whatever over six photos, the design will certainly be exactly the exact same.
Numerous Landscape Oriented Photos
Hopefully, currently, you see a pattern. Below are the layouts for publishing multiple landscape photos.
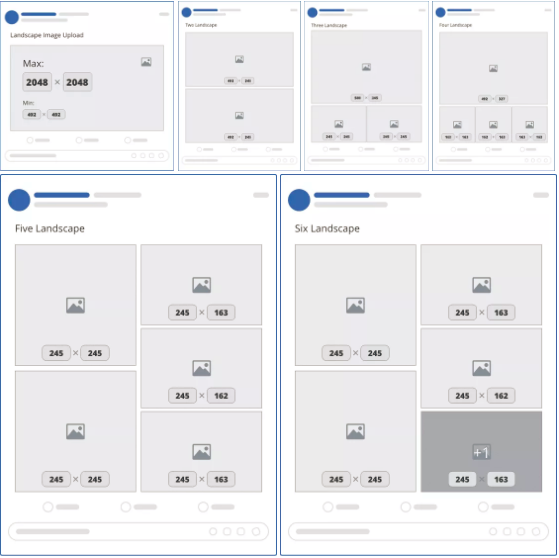
One landscape: 492px by 276px.
Two landscape: 492px by 245px.
Three landscape: 492px by 327px (top), 245px by 163px (base left as well as ideal).
4 landscape: 492px by 327px (top), 163px by 163px (bottom left, bottom right), 162px by 163px (bottom center).
Five landscape: 245px by 245px (top left as well as bottom left), 245px by 163px (leading right as well as bottom right), 145px by 162px (middle right).
Six landscape: Like 5 however lower right image has an overlay presenting the variety of photos not shown.
And if you guessed that for everything over 6 photos, the format would be precisely the exact same, you would certainly be 100% right!
Posting Images with Multiple Alignments.
If you're submitting various images, all with various sizes and positionings, Facebook is going base the design on the initial photo.
So if your first photo is a Picture, you can expect to see the Portrait designs applied based on the number of images are being posted.
Make sense? Great, currently allow's move on.
Link Post Images
Shared link photos that show up on personal timelines or when they show up on the information feeds measure 476px by 249px. To guarantee a high resolution picture, the suggested picture size is 1200px by 628px.
Now, the problem here is that if you're sharing a link to a site, Facebook no more provides you the ability to personalize that image that appears. The picture has to be instantly drawn from the destination websites.
To ensure that implies if you're sharing your personal web site pages, you'll should ensure you have the correct HTML markup on those web pages that will certainly identify the image that Facebook ought to use.
It just so happens that a person of the products I co-created, Social War, will certainly permit you to do this conveniently if you're utilizing WordPress.
As well as, naturally, I've obtained a layout for that too.
You can right-click the image to "Conserve as" or you could just download and install the whole set of layouts from this write-up at the end of this Post.
Facebook Post Photo Size
Initially, Facebook was mainly text as well as relate to the periodic infant picture flying via your stream, however, with the changing patterns in social media, visual web content has become a dominant force.
Pictures. Video clips. Animated GIFS. They're in vogue.
Absolutely, a photo deserves greater than a thousand words, as well as Facebook has actually made sure that you can successfully interact your thoughts and also experiences with making use of high-grade pictures.
As well as those making terrific use Facebook's visual nature are getting the very best results with their social media sites advertising and marketing.
Facebook is the leading social networks system, after all, so it is very important that you approach it equipped with all the details you require.
Keeping up with the ever-changing photo dimensions and also styles on Facebook is an excessive, and stressful job.
Yet I've obtained you covered.
In this Post, I'm going give you one of the most accurate as well as updated references to the perfect Facebook image dimensions as well as measurements. This Post consists of:
- Uploaded Image Sizes
- Link Post Image Dimension
Facebook Image Upload Sizes
Over the years, Facebook has actually gotten much better at maintaining image high quality when publishing images. It used to be definitely dreadful.
I'm very delighted they have actually currently made photo quality a concern when resizing and maximizing photos on their system.
When you submit a solitary photo to a Facebook Post, the optimum size it will certainly show in-stream is 492px.
The elevation will certainly rely on the alignment or element ratio of the photo you're publishing:.
Square: in-stream display will certainly be an optimum of 492px by 492px.
Portrait: in-stream display will certainly be a maximum of 492 × 738.
Landscape: in-stream display screen will be an optimum of 492 × 276.
Expanding Images in Cinema Sight.
When you click the photo to expand it in "theater" (a.k.a. Lightbox) view, it will scale as much as fit whatever display dimension it's being revealed on.
There is no way to make up every feasible screen size on the planet, so the complying with are standard standards.
Facebook seems to have a ceiling of 2048px for elevation or width.
So no matter your picture alignment, if one of its measurements is greater than 2048px, then Facebook will resize the photo to get that value as near to the 2048px as possible while preserving the same facet ratio for the image.
Make good sense? Obviously it does-- you're really clever. I like you.
Currently, the adhering to areas are for the super-obsessive types that need to know the exact pixel dimensions of every little thing.
If you're one of those individuals, great for you. As well as below you go!
Numerous Square Oriented Photos
For publishing square images, here are the different sizes based on the number of pictures are uploaded:.
- One square: 492px by 492px.
- 2 squares: 245px by 246px (both).
- Three squares: 492px by 245px (top), 245px by 245px (bottom two).
- 4 squares: 245px by 245px (all).
- 5 squares: 245px by 245px (top two), 163px by 163px (base left, bottom right), 162px by 163px (bottom middle).
- Six squares: Same as 5 but lower appropriate picture has an overlay showing the variety of pictures disappointed.
For every little thing over six images, the format will certainly be specifically the exact same.
Numerous Picture Oriented Photos.
If you're posting several picture drivened images, right here are the different sizes according to the amount of are posted:.
- One portrait: 492px by 738px.
- 2 portrait: 245px by 492px.
- Three portrait: 327px by 492px (left), 163px by 245px (right top as well as base).
- Four picture: 327px by 492px (left), 163px by 163px (right top as well as bottom), 163px by 162px (right middle).
- 5 picture: 245px by 245px (leading two), 163px by 163px (bottom left, bottom right), 162px by 163px (bottom center).
- Six portrait: Same as 5 yet lower appropriate photo has an overlay presenting the variety of images disappointed.
Once again, for whatever over six photos, the design will certainly be exactly the exact same.
Numerous Landscape Oriented Photos
Hopefully, currently, you see a pattern. Below are the layouts for publishing multiple landscape photos.
One landscape: 492px by 276px.
Two landscape: 492px by 245px.
Three landscape: 492px by 327px (top), 245px by 163px (base left as well as ideal).
4 landscape: 492px by 327px (top), 163px by 163px (bottom left, bottom right), 162px by 163px (bottom center).
Five landscape: 245px by 245px (top left as well as bottom left), 245px by 163px (leading right as well as bottom right), 145px by 162px (middle right).
Six landscape: Like 5 however lower right image has an overlay presenting the variety of photos not shown.
And if you guessed that for everything over 6 photos, the format would be precisely the exact same, you would certainly be 100% right!
Posting Images with Multiple Alignments.
If you're submitting various images, all with various sizes and positionings, Facebook is going base the design on the initial photo.
So if your first photo is a Picture, you can expect to see the Portrait designs applied based on the number of images are being posted.
Make sense? Great, currently allow's move on.
Link Post Images
Shared link photos that show up on personal timelines or when they show up on the information feeds measure 476px by 249px. To guarantee a high resolution picture, the suggested picture size is 1200px by 628px.
Now, the problem here is that if you're sharing a link to a site, Facebook no more provides you the ability to personalize that image that appears. The picture has to be instantly drawn from the destination websites.
To ensure that implies if you're sharing your personal web site pages, you'll should ensure you have the correct HTML markup on those web pages that will certainly identify the image that Facebook ought to use.
It just so happens that a person of the products I co-created, Social War, will certainly permit you to do this conveniently if you're utilizing WordPress.
As well as, naturally, I've obtained a layout for that too.
You can right-click the image to "Conserve as" or you could just download and install the whole set of layouts from this write-up at the end of this Post.